Education industry has undergone a lot of changes. Due to heavy use of technology in different spheres, education became digitized too. Now people can’t imagine their education process without up to date applications that simplify their studying journey. No wonder that the market is full of such apps, and each one of them has something unique to offer. Using educational applications can have a great impact on your productivity, provide you with new ideas and creative insights.
It’s not a secret, that educational apps development is really profitable nowadays. If you provide your application with modern interesting features, you can be relevant in the market and gain a big target audience. A lot of people choose to develop education app with ReactJS, as it helps you to meet your business goals and create the application of your dream.
This guide will tell you everything you need to know about education app development with ReactJS and benefits of edu app development with ReactJS. If you feel that you are interested, keep on reading!
What is React JS?
The first question that comes to mind is: what exactly is ReactJS? Put simply, ReactJS is a free and open source frontend JavaScript library. It is used when you need to build interactive user interface and web applications.
Before you learn advantages of edu app development with ReactJS, it’s useful to get acquainted with the history of this web platform. It was developed by Jordan Walke in 2011. Jordan Walke is a react developer at Facebook. One of the most important ReactJS benefits in education app development is the possibility to quickly and easily develop fully functional website and web application, and you don’t even have to worry about coding. Actually, you are going to need minimal coding to achieve your goal. ReactJS is used to integrate infographics, calculator, search bar, communication form and so on.
ReactJS is really popular among different mobile app development companies. Using ReactJS, they easily make high-end apps that are always in high demand in the market. Internet giants also actively use ReactJS. Such companies as Facebook, Netflix, PayPal, Reddit, WhatsApp, Instagram, Dropbox, Discord are using React apps to constantly improve their technology. Moreover, ReactJS offers you a great range of web development applications. With the help of this tool, you can create a weather app, to-do app, calculator, snapshot, blog app etc.
5 Benefits of Education App Development with ReactJS
It’s time to talk about benefits of using ReactJS for education app development. It’s crucial to understand the advantages of using ReactJS for education app development before you start the development process. Let’s take a look at some of them.
Swift debugging and execution
One of the key benefits of education app development with ReactJS is the ability to develop and render applications quickly and qualitatively, which saves a lot of time for developers.
Reused code components
New applications and websites can be developed with the same reusable components which are offered by ReactJS, and every component has its own control that helps structure web apps.
Use of V-DOM
The use of V-DOM is one of advantages of education app development with ReactJS. V-DOM is an API programming cross-platform interface. Its function is to help enhance the performance of the project.
Easy use and comprehension
Using this tool gives you an access to a lot of educational videos, teaching materials and guides which are easy to understand and pleasant to use.
Compatibility with Android and iOS
One of the most significant ReactJS advantages in education app development is its compatibility with both Android and iOS, and it’s appealing for many developers.
Where Does ReactJS Stand in 2023
As you can see, ReactJS is really beneficial for educational app development. With the help of this tool, education industry is open to more possibilities and up to date technologies. Taking into account the amount of benefits ReactJS provides, many companies decide to use it.
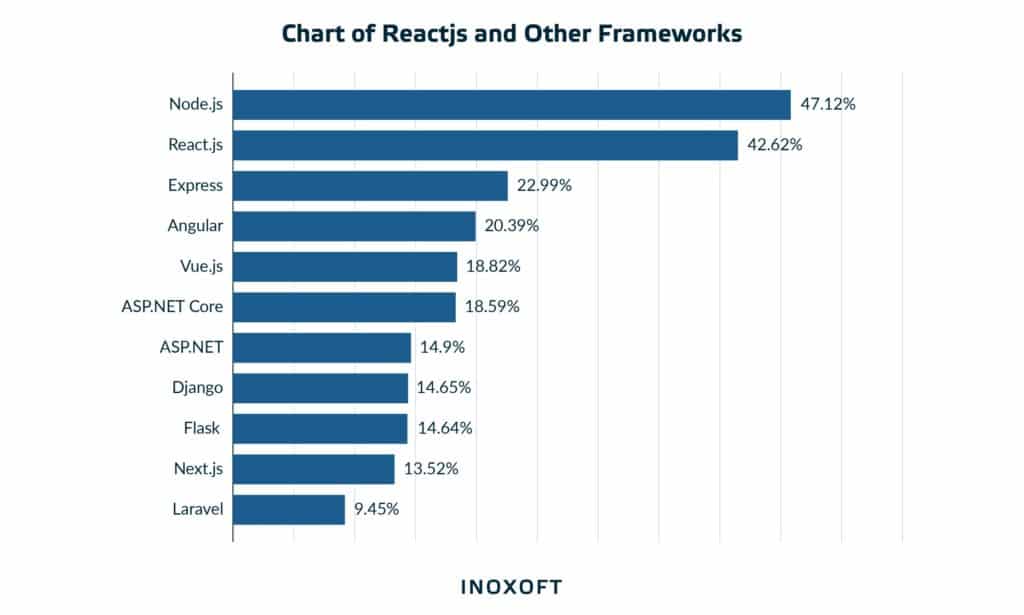
It’s time to take a look at some statistics. In 2023 ReactJS remains one of the most demanded frameworks. The chart shows us, that Node.js is the most popular framework for now, and React.js is right behind it. Laravel is the last in the chart, being the least used framework in 2023.
Why is ReactJS constantly at the top of these charts? It’s extremely useful while developing interactive or UI components that would go along with many backend technologies. Those who want to create mobile apps, desktop or responsive sites, will find ReactJs to be the ultimate solution for them.
Consider Inoxoft Your Trusted Partner
Inoxoft is a software development company that offers top-notch services for clients all around the world. Our dedicated team will help you meet all your business needs. When you have some creative ideas, be sure, that our company will help you get the best of them. We are going to provide some necessary improvements for your project, so the final result will be even better than you could have imagined.
Inoxoft will tell you everything you need to know about advantages of using ReactJS, the difference between React and Vue and which technology you should choose. Moreover, you will get acquainted with the benefits of NodeJS, another successful framework.
Our employees are innovative and creative, so you can rely on them in creating the flawless product. If you are looking for a reliable partner, Inoxoft is the ultimate option for you. Contact us and we will help you develop education application using ReactJS!
Frequently Asked Questions
What is ReactJS?
ReactJS is a free and open source frontend JavaScript library, which is used when you need to build interactive user interface and web applications.
What are the main benefits of using ReactJS for education app development?
There are many reasons why React JS can be best choice for education app development. It's swift debugging and execution, reused code components, use of V-DOM, easy use and comprehension and compatibility with iOS and Android.
When should I use React?
ReactJS offers you a great range of web development applications. With the help of this tool, you can create a weather app, to-do app, calculator, snapshot, blog app etc. ReactJS is used to integrate infographics, calculator, search bar, communication form and so on.