In the article, we investigated the benefits and barriers of both React Native and Flutter to provide insights into these two similar technologies in building cross-platform applications.
- Meet React Native
- Meet Flutter
- Flutter vs React native: Architecture
- Flutter vs React Native: Performance
- Flutter vs React Native: UI
- Hot reload in Flutter and Reactive Native - what’s the difference?
- Flutter vs React Native: Learning Curve
- Flutter vs React Native: Testing
- React Native vs Flutter: Libraries and Support
- React Native vs Flutter: Security
- Flutter vs React Native: Business perspective
- Application release stories
- What technology is better for your application?
- What cross-platform framework is better for startups?
- Final Words
Meet React Native
React Native was released by the Facebook team in 2015 for internal purposes, but soon grew into a successful cross-platform solution. It allows writing code in JavaScript which feels close to “native”. React Native remained among the most beloved frameworks for a long time. Not only is it used for building cross-platform mobile applications with client-centric UI/UX but also allows AR and VR capabilities.
Key advantages of React Native:
- Offers platform-specific UI that feels like a native
- Reusable code and interchangeable adjustable modular architecture
- Simple and seamless UX
- Allows cross-platform apps to run on the web too
- Optimal performance
- Live and hot reload function
- Cost and time-efficient
- Well-developed ecosystem
- Large, mature community
Some of the popular cross-platform apps built with React Native: Instagram, Facebook, Bloomberg, Pinterest.
Meet Flutter
Flutter, developed by Google, is a mobile SDK (Software development kit) for building beautiful UI. Flutter allows one developer to build for iOS and Android simultaneously from a single code base. Implemented in dart language it is a perfectly fast and highly performative tool.
Key advantageous features:
- Mobile UI-centered framework
- Reusable custom widgets
- Fast code development time
- High performance
- Hot reload to view changes immediately
- Single code-base for iOS and Android
- Light learning curve
- Offers user experience similar to native
- Great documentation
- Rapidly growing community
Though Flutter is a new technology, its community is getting stronger and larger. The flutter team provides the greatest documentation and supports engineers in any arising questions. Google pays great attention and puts efforts into Flutter development which may soon shift React Native to the backstage in cross-platform solutions. Some of the well-known cross-platform mobile apps built with Flutter are Reflectly, Google Ads app, and Hamilton app.
Flutter vs React native: Architecture
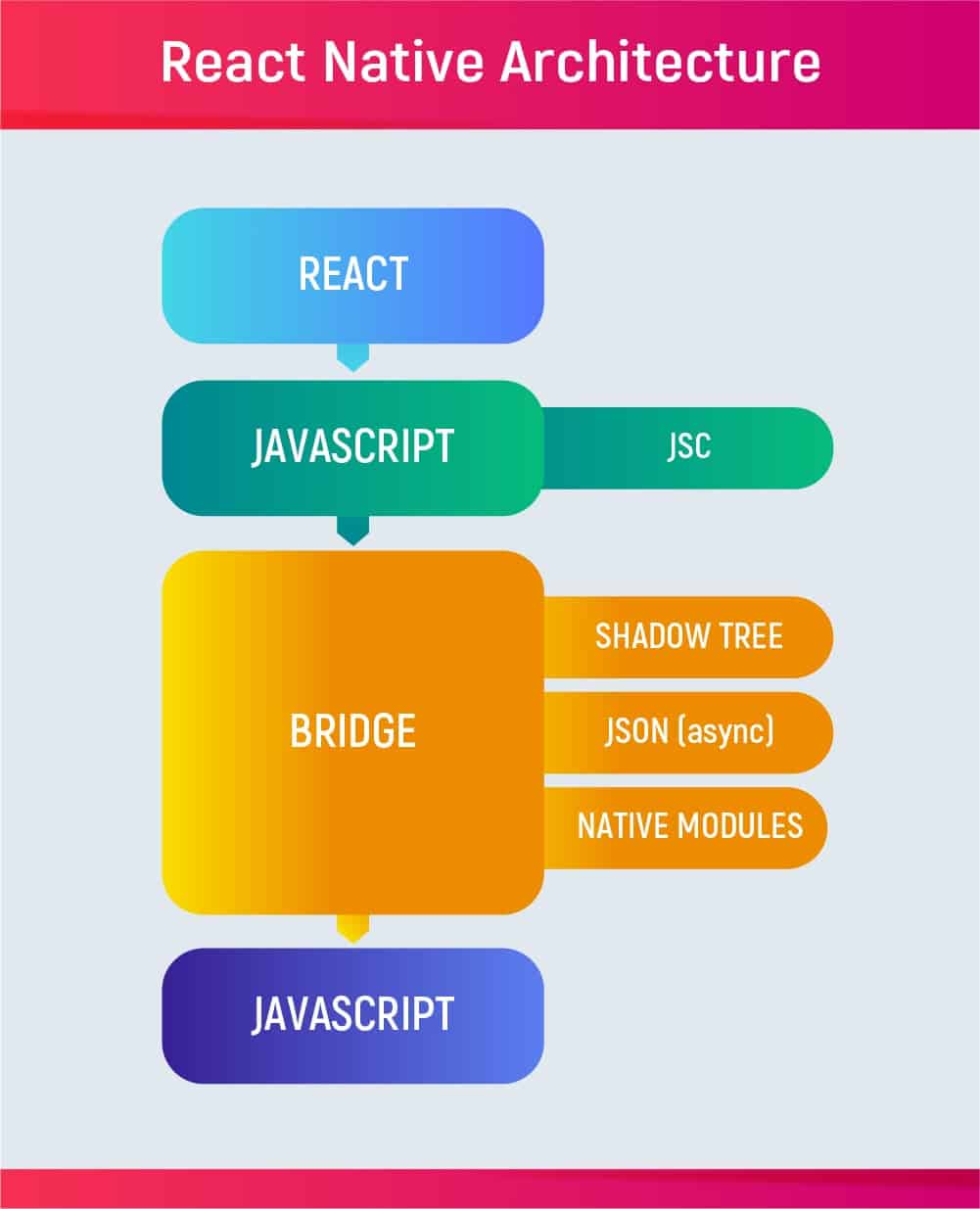
In React Native communication between the JavaScript thread and the Native thread needs the javascript bridge. React Native architecture relies on asynchronous JSON messages that are transmitted every time to pass data and receive a response. So, there is always a bridge to go through which causes delays and performance issues. In 2018 Facebook tried to rebuild a bit of React Native and get rid of long-lasting performance and speed minuses. They introduced a new architecture Fabric with JavaScript Interface (JSI). The main advantage of JSI is that it avoids serializing JSON messages eliminating issues on the bridge. JSI makes the connection between JS and native many times easier. The introduction of JSI marked drastic improvements in performance and startup time.
Flutter uses a different approach to communication with the native system. Flutter’s core language is Dart which is known for its great compilation speed and relying on the Skia C++ engine. Instead of corresponding each UI component to their native equivalent (just like in React Native), native components in Flutter have their rendering engine. Dart code will be compiled directly into native code.
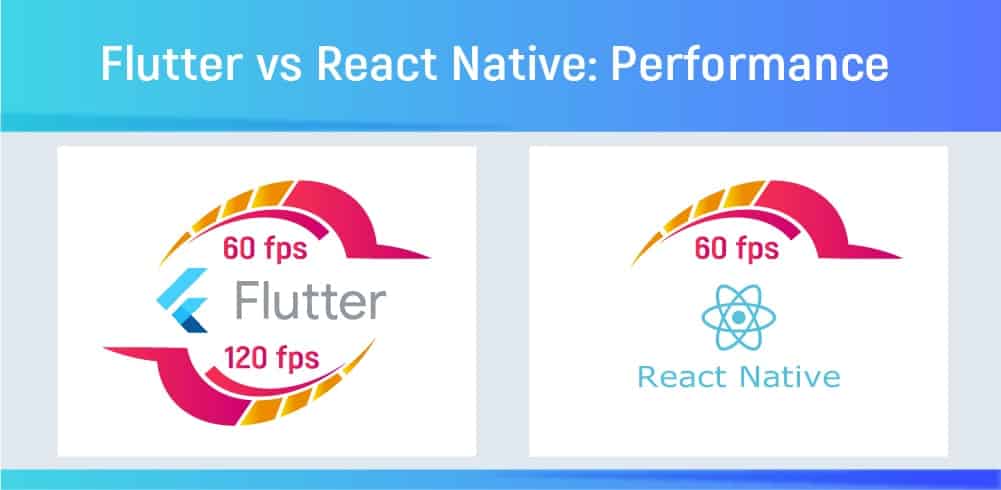
Flutter vs React Native: Performance
Flutter wins React over in the performance question. React Native can achieve 60 frames per second offering a native look to your cross-platform mobile app. While Flutter can provide from 60 fps to 120 fps which makes it faster and more dynamic. Plus, React Native communication is all bound to the javascript bridge that reduces apps’ performance abilities. Flutter will be a good choice for cross-platform apps with high-loaded calculations and heavy animations.
Flutter vs React Native: UI
The main principle behind Flutter is that it uses widgets for building UI which describe how the view will look like. Cupertino widgets, material design, scrolling, and other widgets offer extensible and customizable properties. Accessing the widget catalog Flutter developers receive the finest explanation of widget usage and installation. Flutter’s animations and simplicity in implementation are unique and no other technology offers such UI opportunities. Flutter provides better access to native elements as Flutter teams can easily use Objective-C, Swift, or Java. React Native is not worse. Its UI elements will feel native too. React Native offers a variety of native UI component libraries. In Flutter UI both iOS and Android will be consistent. While with React Native users can contemplate the light difference between two operating systems’ UIs. In the case of apps with UI components heavily relying on native APIs, the best choice would be to go to native development. Because Flutter uses Dart, there is no difference between templates, style, and data – all tools are provided in one place which is the widgets themselves. In React Native everything is separated into a file.
Hot reload in Flutter and Reactive Native – what’s the difference?
Flutter allows restarting the whole app in less than a second and checking for changes right away. Hot reload in Flutter allows building apps faster as developers and UI/UX designers have more chances to collaborate on the spot discussing changes and experimenting with UI. In React native mobile technology developers can benefit from live reloading and hot reloading. The former allows file managing and putting the files in the proper place while the application is still running. This feature also enables engineers to watch changes as they drive them. Live reloading is for refreshing the whole application but it can take more time in comparison to FLutter’s hot reloading feature. Now in a new version of React Native, there is implemented Fast Refresh function which actually combines live and hot reloading. Discover more about React Native’s fast refresh here.
What are the ways to monetize an app?
Flutter vs React Native: Learning Curve
React native would not be a piece of cake for new developers. They will have to learn JavaScript syntax and its combination with HTML. Engineers should go through a lot of practical experiences to write advanced React Native applications. They have to get used to React Native specific concepts and learn the whole ecosystem which includes:
- Android and iOS development environments
- Functional Reactive programming
- React ecosystem
So, React to Native learning demands persistence and effort, and self-discipline. How are learning things with Flutter? Much easier. Flutter has all rights to attract engineers with mild learning curves. It is exceptionally understandable for engineers who are already engaged in mobile development professionally. One can go into Flutter and code an app only in two weeks.
Flutter vs React Native: Testing
From a developer’s perspective, testing time is quite an important thing. In React Native developers use some unit-level testing frameworks for JavaScript but this is not enough as there is also UI and integration testing. React Native developers will have to use third-party tools for testing and they lack support from official React Native. Instead, Flutter teams can exhale with relief as the things with testing are well-documented and you can take a look at official documentation on different types of testing here. Also, Flutter allows a reduction in quality assurance testing by 50% because the development team can create the same tests for both platforms. Though some developers say the same is with React Native which also enables a reduction in testing time. /p>
React Native vs Flutter: Libraries and Support
Check what web development company in New York City can offer you
Flutter documentation impresses and Flutter packages on a pub. dev help a lot, React Native is a more mature technology with a long list of existing libraries and tools. That’s why React Native stands out as a more reliable and verified older technology that will provide you with a solution to almost any problem. Since Flutter is growing, it lacks some functionality, but indeed you can develop it yourself taking more time for that to be done. Flutter definitely lacks mature packages for in-app purchases and databases.
React Native vs Flutter: Security
Dart’s encryption libraries meet basic data encryption requirements, though native iOS and Android are much more comprehensive for example. Flutter’s security documentation has room for improvement as it’s almost new and can cause some data threats. React Native protects more in terms of its security as it’s older and more well-developed technology.
Flutter vs React Native: Business perspective
From a business standpoint, React Native is a more trustworthy technology and a lot of companies do not hurry to shift completely to Flutter though they try using it more and more. React Native developers share resources, code, and operate more profound programming knowledge and can use JavaScript which is almost everywhere. One more doubt is how Google will develop and maintain Flutter in the future. It looks like Google makes Flutter superfast and contributes a lot, but engineers who learn only Flutter are very attached to Google’s progress, and knowing only Flutter can turn to be insufficient in this quickly flourishing programming world.
Application release stories
Pushing a cross-platform application to the App Store or Google Play can cause difficulties and delays in product delivery. Things are much positive with native development for iOS and Android, but how do Flutter and React native as cross-platform frameworks cope with application release? Flutter documentation allows easy automatic deployment from the command line. Unfortunately React Native does not have automatic support for command-line interface tools, but engineers can learn manual processes for deploying the app from Xcode.
What technology is better for your application?
React Native copes better with complex tasks like data processing. Of course, it would make the app run slower but at a high-quality level of development, everything can be fixed and improved. Flutter will come in handy for the development of applications where performance issues are critical and complex features are few.
I like flutter better, RN is way, way, way slower for most use cases, the development experience is much better with Flutter, Dart is much better to work with than Javascript
Developer’s feedback on Reddit
What cross-platform framework is better for startups?
MVP – that’s what most startups strive for. They want it delivered on time and with great UI/UX to impress users. Both React Native and Flutter are equal at delivering MVP. However, Flutter will still be a bit faster and you can choose from a wide list of animations and customization options. React Native reduces development time and offers a lot of ready-made solutions and extensive libraries. Flutter, even winning with its performance, lacks tools for specific features which does not simplify the app development process. Usually, there are worries about Flutter’s inability to provide ready-made solutions when there are harsh deadlines and no time to invent the wheel yourself. Though everything depends on the project requirements and well-done risk management. If you know in advance what features to develop, you can make better data-driven decisions about whether to choose Flutter or React Native for your startup project.
Final Words
Both Flutter and React Native are great cross-platform frameworks, but Flutter seems to be a winner in their Flutter vs React Native battle. To sum up Flutter benefits:
- High performance
- Fast development time
- It’s adored by engineers
- Famous apps like Instagram are built with Flutter
- It’s unique due to widgets and wonderful UI and animations
Of course, Flutter has to be improved in terms of security and libraries and that’s what Google is busy with – moving Flutter to the first place and killing React Native. Many engineers give positive feedback for flutter and predict it to be the most preferred cross-platform technology. What is left for React Native? Being more traditional in cross-platform development React Native is an excellent choice for more sophisticated projects as it offers extensive lists of libraries, and is way more secure and known. The decision in choosing React Native or Flutter still depends on project requirements and time-frames, but if taking money questions both are cost-efficient technologies.