There is no universal architecture that would suit any mobile app scenario. In the article, we’ll go through basic notions in architecture for iOS and Android mobile applications.
- Three-Layer Architecture in Mobile Applications
- Android Application Architecture
- iOS Mobile Application Architecture
- Basics of iOS Architecture Include:
- What is CLEAN Architecture?
- Component-Based Architecture
- Tips to Remember
- Decide the type of device you build for
- Think of different bandwidth scenarios
- Take into account platform specifics
- Use best practices for application scalability
- Carefully choose mobile application architecture
Three-Layer Architecture in Mobile Applications
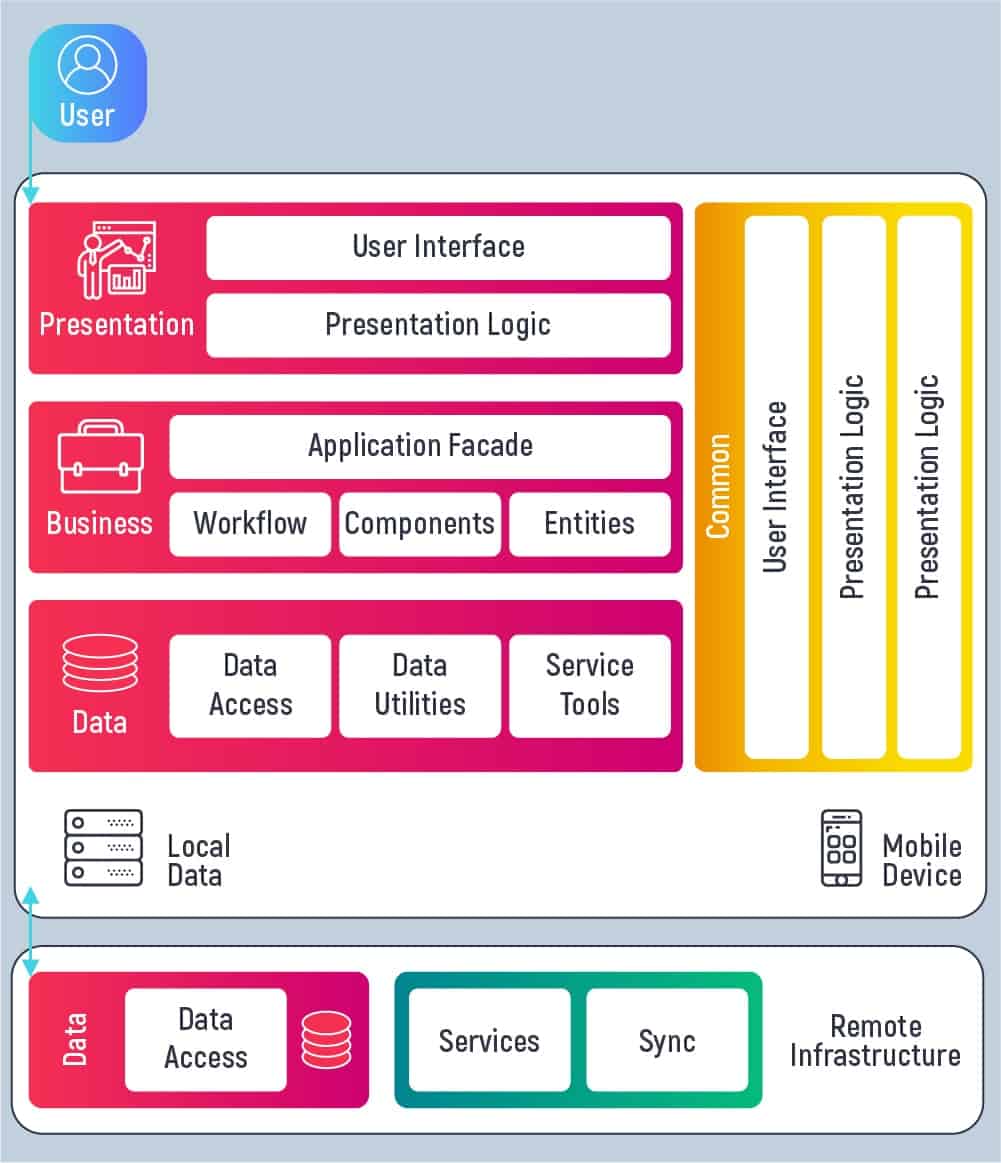
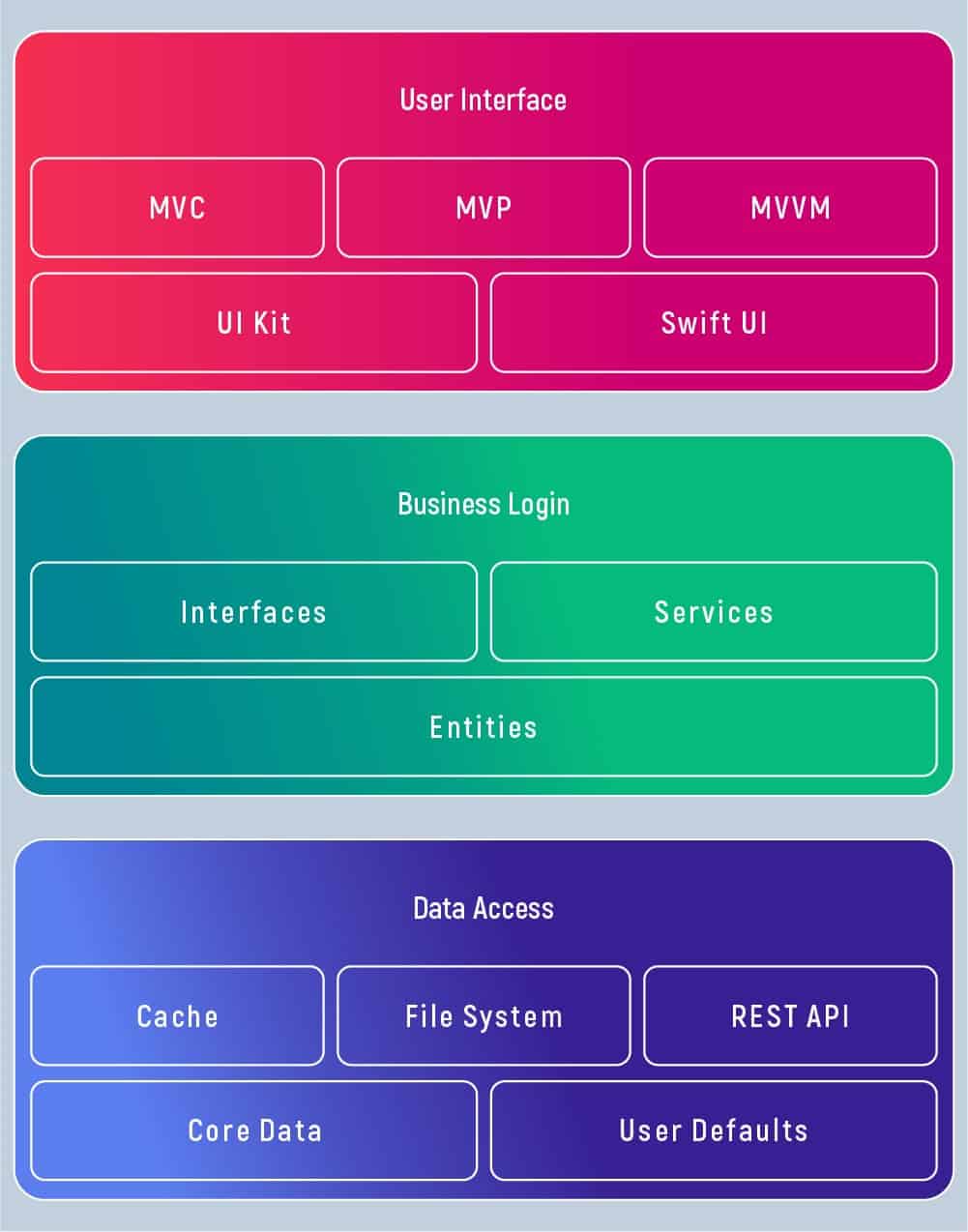
In common mobile app architecture, there will be three layers Presentation, Business, and Data layers. Three-layer architecture offers scalability and the opportunity to reconfigure applications when there is a need. Moreover, it is cheaper to update and at the same time, this type of architecture is reliable and fast. The diagram of the mobile app architecture design is given below.
The presentation layer is a part of UI components and UI process components. Thus, it will decide the visual part of the application, i.e. how the users will see the app.
The business layer regulates application performance according to business logic. The business layer includes business components, entities, and workflows.
The data layer binds together with data access components and service agents and data helpers. In addition, it communicates with the device’s local data and also gets access to data sources and services externally as part of mobile support infrastructure.
Learn more about Inoxoft’s custom image analysis software solutions.
Android Application Architecture
Mobile application architecture for Android includes different from web architecture components: activities, fragments, services, content providers, broadcast receivers. Android code will use activities classes that facilitate user holistic interaction with the application. For instance, a user may open the app and in a moment receive an entry call or email notification. So, he quickly shifts from the application screen to email composing and then wants to return to the application.
Fragments are Android components we use to build multi-pane or single-pane layouts. Fragments always run within the activity, hold defined functionality, and can be easily reused. That’s why they allow building flexible UI across devices (tablets, smartphones) customizing orientation, sizes, etc.
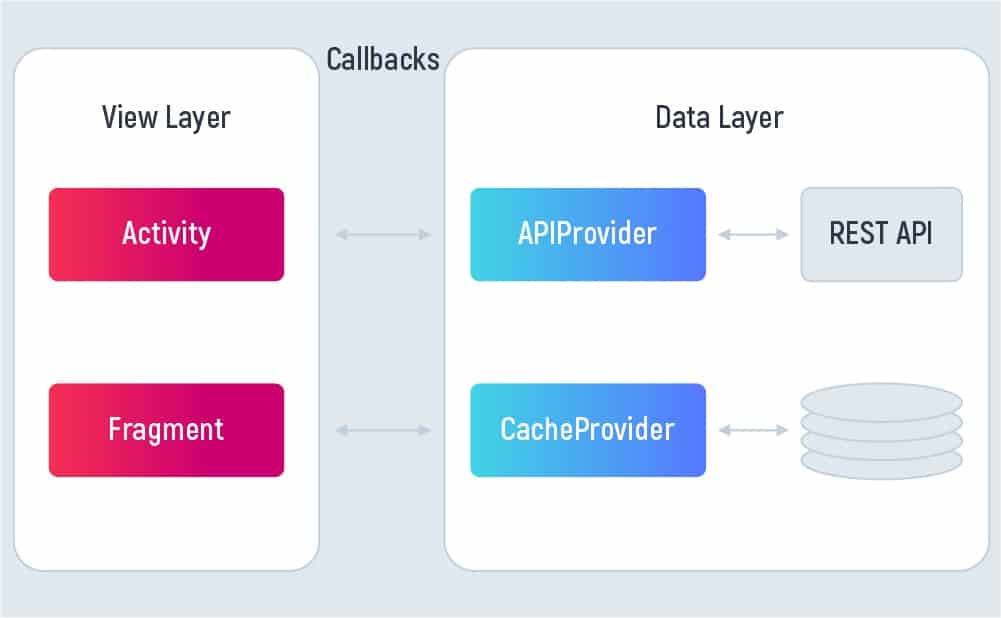
Typically, Android applications will include:
- View layer with activity and fragments as UI-based classes
- Data Layer with API and cacheProvider
One more basic notion of architecture in Android is App manifest – the file in which you declare how a device will interact with an application. An application has to adjust to the user interface of the device and respond to the user’s quickly changing requests. In a minute, a user can open a photo-editing application, take a photo using a certain camera effect, download the picture from the editor and share it with 3 social media accounts.
The application triggers the device’s camera that can also send requests to the device’s file storage to save the image. Then the application has to offer seamless posting of the picture on social media accounts not logging the user out. Interaction of applications with social media resources must be fast and smooth in terms of UI/UX.
Learn more about our Android development services.
Some mistakes in building Android app architecture that decreases efficiency:
- Setting activities, services, and broadcast receivers as data sources
- Smashing boundaries between app’s modules and their responsibilities
- Forgetting about the module’s testability
- Ignoring offline mode functionality
Putting it shortly, do not assign multiple tasks with data into a single class. It’s certainly advisable to think about the app’s unique functionality and offline mode in advance keeping in mind users would need to access the app without an Internet connection. Structuring Android apps for testability is one more important point to consider: moving logic to a separate module, arranging networking communication and other ways may come useful.
See more tips for creating a successful app!
iOS Mobile Application Architecture
iOS app architecture will as well be layered as Android apps and include User Interface, Business Logic, and Data Access. However, the iOS mobile development is a level more difficult than Android as there are recommended defined architectural patterns like MVC, MVVM, MVP, and others. The biggest difference from Android architecture is an iOS organization of UI which may fall into different patterns such as:
- Model-View-Controller (MVC)
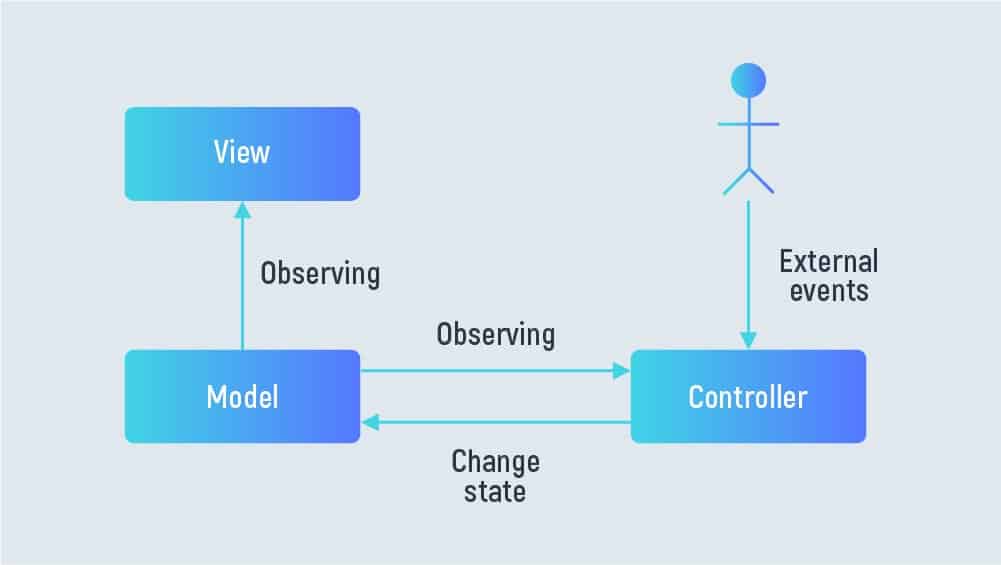
Imagine there is an external event, which is a user request and triggers a system to respond back to the user. The pattern is the way of the response through different layers of mobile application architecture. Let’s first go into the MVC pattern.
The iOS MVC pattern is the same as the classic MVC. To remind, a Model is a set of classes responsible for business logic and object validation algorithms. It’s independent of View and Controller which is important for testing. At this point, the view is responsible for the visual representation of data. On its side, it receives “tasks” from the Model, but can not independently change the state of the Model.
The controller is a class that can change the Model though it does not serve as a communication bridge between the View and the Model. Event firstly goes to the Controller who decides how to process it. As a result, the Controller can change the Model, only then View can read what’s to be updated.
- Model View Presenter (MVP). The MVP pattern is the evolution of MVC. Now Controller is replaced by the Presenter who is responsible for changing the View and handling events of the View.
- Model-View-ViewModel (MVVM). The MVVM separates the View from the Model, so the graphics part from the business and back-end logic. Besides, MVVM pattern works great for single-page applications in which view and model communicate quickly.
- VIPER (View, Interactor, Presenter, Entity, and Router) — clean architecture approach for iOS.
- Component-based architecture is a new architecture approach and is promoted mostly with React Native and Flutter.
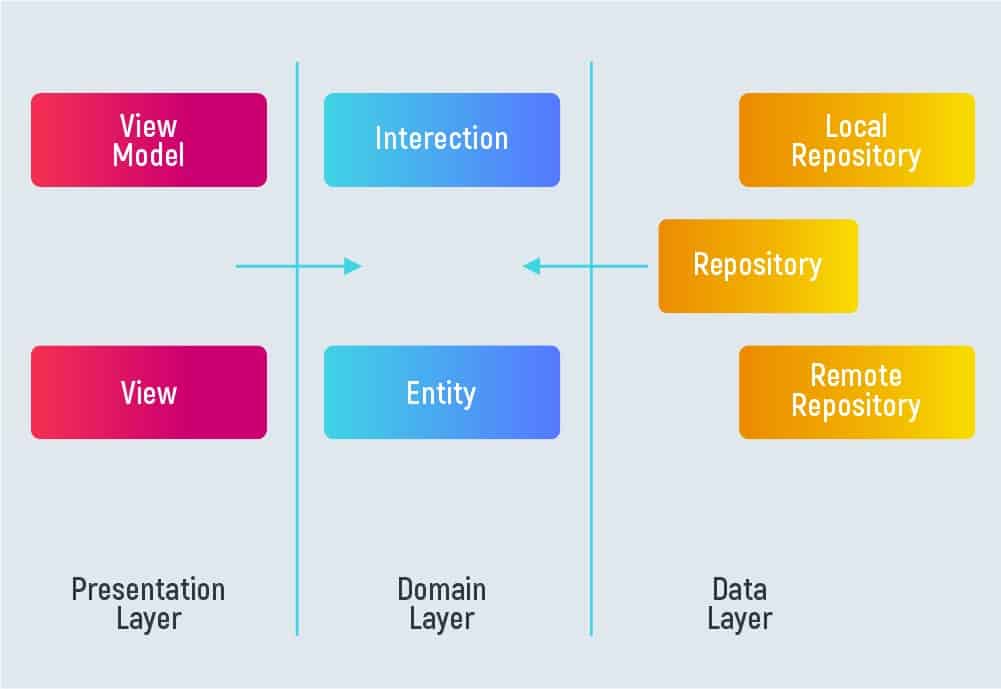
We may define most iOS applications as thin clients. Thin clients term means that most of the requests made by a client are not performed by the device itself, but rely on the server. Search, editing, mailing — all done in the cloud, and results are sent back to the client-side. The data layer in iOS will communicate with external systems. Furthermore, Repository or Gateway are popular design patterns applied on the level. They both encapsulate data sources and define data withdrawing.
An example of iOS mobile application architecture is shown in the diagram below:
What’s the difference between cross-platform vs native mobile development?
Basics of iOS Architecture Include:
- Core OS level (Kernel level) — manages low-level features that are often triggered by the application we use e.g. Bluetooth or files. Thus, it provides a necessary level of security for the whole system.
- Cocoa Touch (Interface level) — an Objective-C-based UI framework used for building software on iOS devices. What’s more, it is extremely responsible for basic app infrastructure as in its realm are such key technologies as AirDrop, Auto Layout, TextKit, Apple Push Notifications, Local Notifications, Gesture Recognizers. Thus, it provides support for documents, multitasking, notifications, touch-based input.
- Media level — serves for audio, video, graphic, text, animation implementation. For the same reason, this layer is responsible for UIKit graphics, Media Players, TextKit and Core Text, AV-Foundation as examples.
- Core Service layer — serves for providing data access and allows file controlling. Features that pertain to the Core Service layer are iCloud storage, data protection, in-app purchase, file-sharing, user accounts management, etc.
The repository handles actions with data. Repositories are intermediaries between different data resources. The repository is a pattern for the data layer which serves for data layer optimization.
Entities are part of the Business logic layer and yet these are business rules that go with the data for certain business operations. Concurrently, business logic is perfectly described with use cases, helpful scenarios that define the behavior of the system, and user interaction with it. However, not all entities can describe all of the business operations. That service layer is the one to fulfill the rest of business logic operations, CRUD functions (create-read-update-delete), manage networking and validations. Furthermore, interfaces control operations on the side of the data access level.
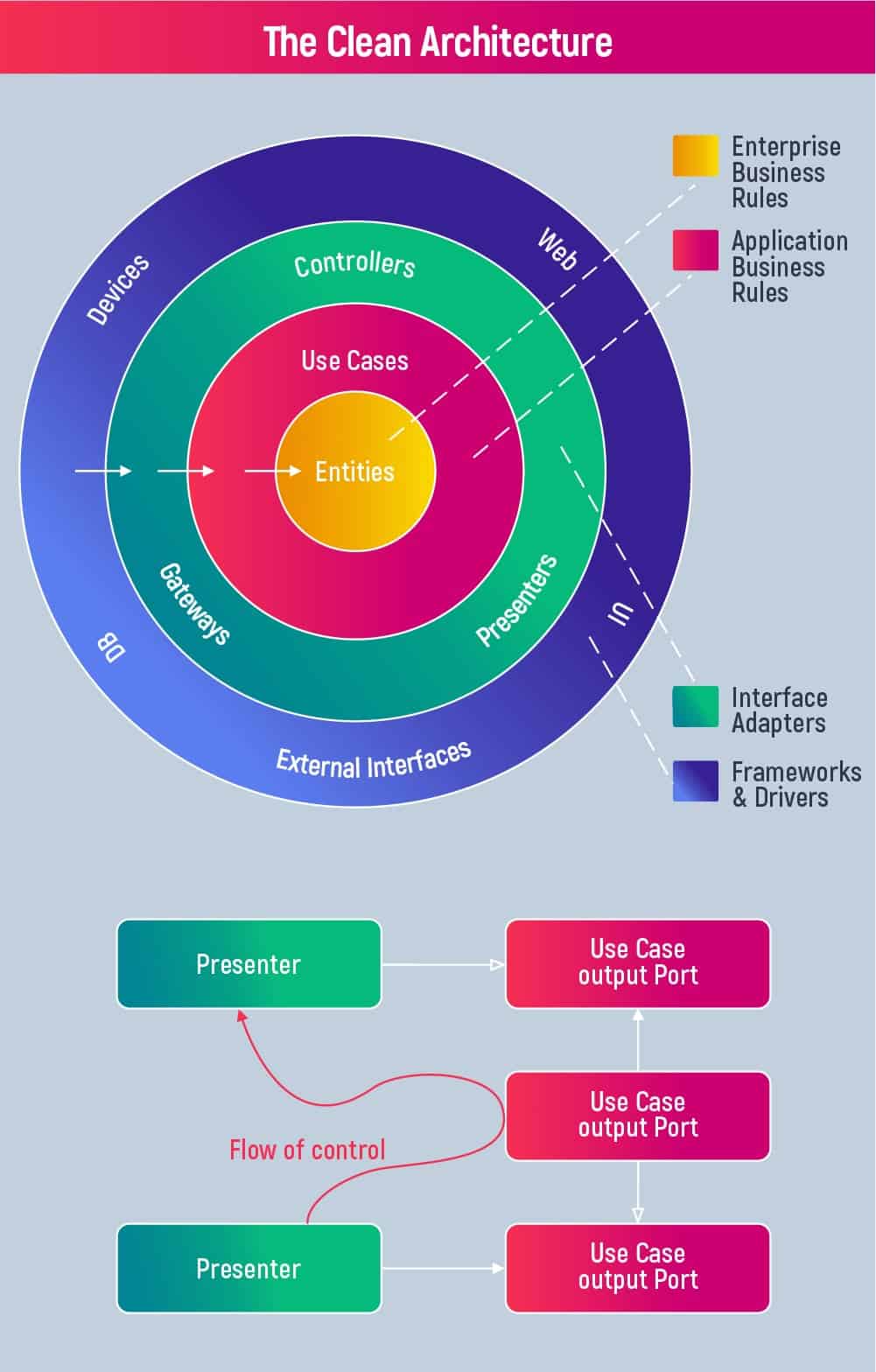
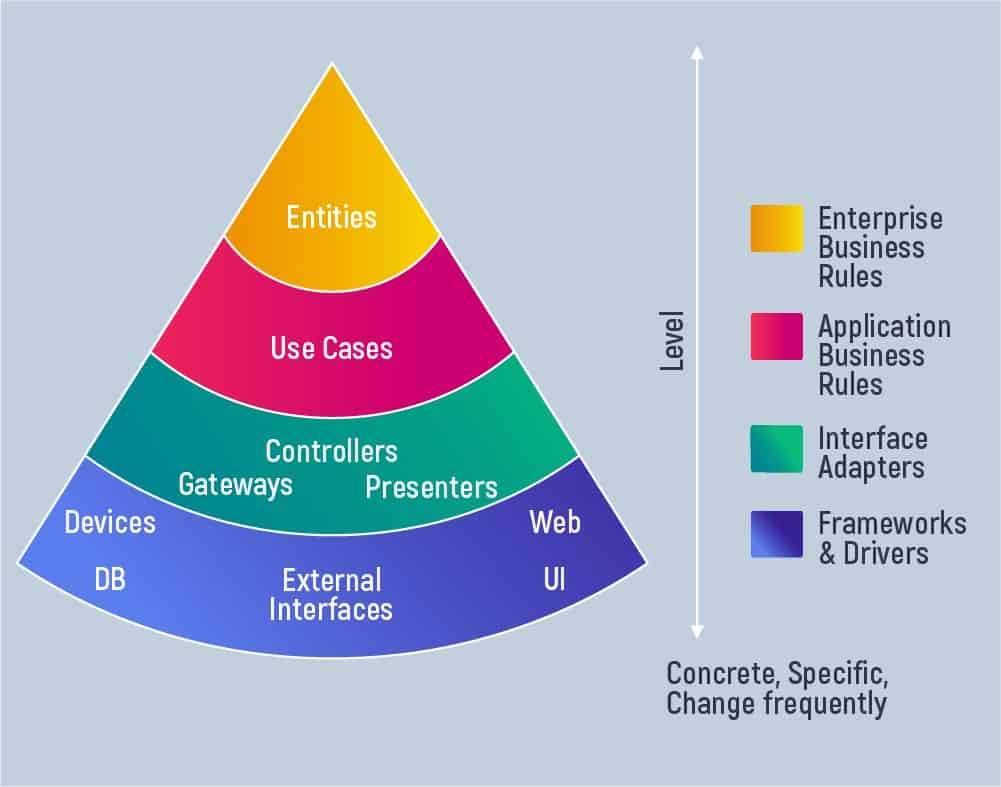
What is CLEAN Architecture?
Clean architecture states that dependencies come from the outer levels inward. Moreover, some imagining of architecture according to CLEAN is circle-shaped. Here are some of the key characteristics of CLEAN architecture:
- effective for testing
- makes the UI independent — thankfully, UI can be easily updated without changing the whole system
- separates databases, frameworks, and libraries from UI
- puts core business logic into entities and uses cases
- isolates frameworks in individual models
- is less bug-prone as modules
In brief, clean architecture works according to the Separation of concerns principle of building software that helps to handle hopping activities during the user’s interaction with the application.
Entities represent domain objects and hold business logic Use cases represent business actions (one use case for one particular business action)
Interfaces/Adapters take control of MVC and retrieve data from databases, 3rd party tools, file systems, etc. Hence, they trigger use cases and prepare results in an appropriate delivery format.
Finally, external interfaces are the last layer where to use a framework to implement the REST functionality.
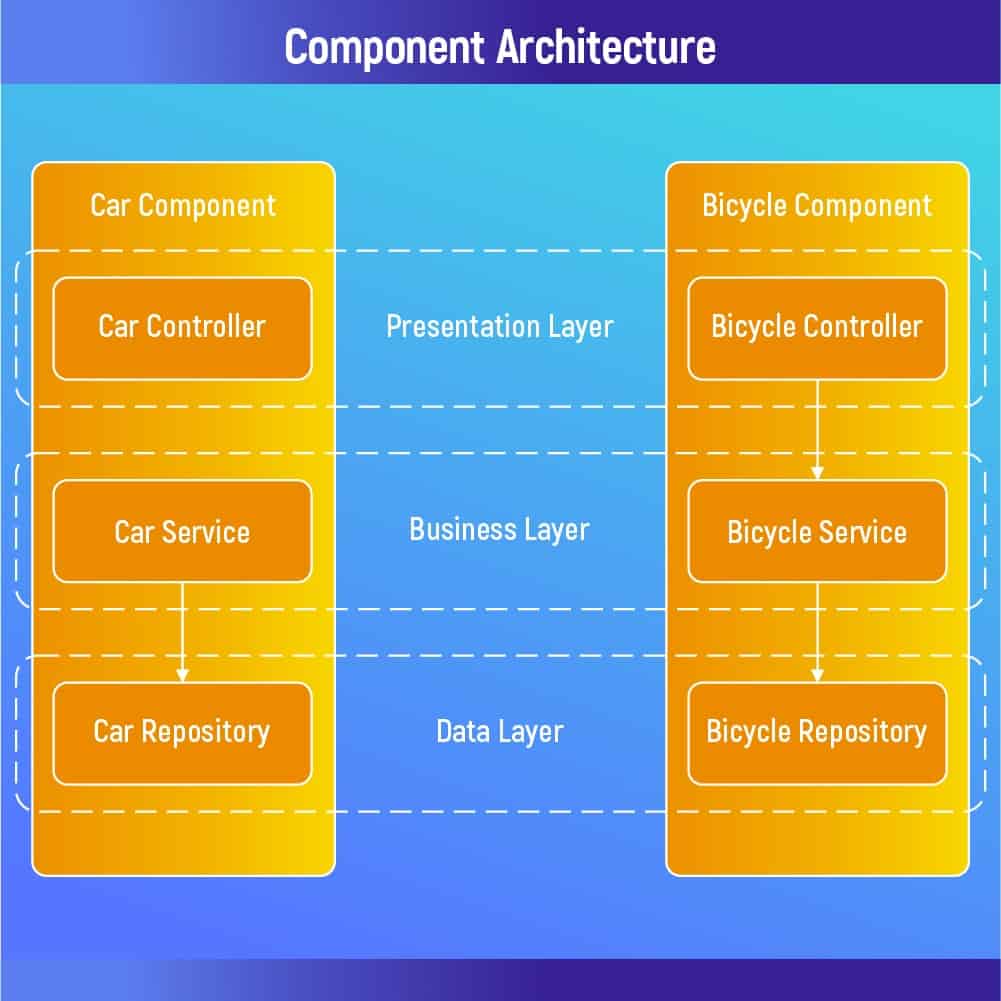
Component-Based Architecture
Components are independent reusable elements of an application that encapsulate certain functionality and behavior. Component-based mobile app architecture design offers a lot of advantages:
- Fast development time and improved time-to-market capabilities
- Reliability of the solution is achieved with reuse of elements
- Ease in upgrading software functionality via extensible elements
- Modification of complexity in parts of the application without updating the whole system
Tips to Remember
Designing mobile application architecture is an obligatory step to get a successful application delivered. Poor software architecture is error-prone, not reliable, and restrains from developing scalability. Yet, there are some tips that software engineers use to receive effective mobile app development solutions:
Decide the type of device you build for
Primarily, the development team should know screen size, resolution, characteristics of CPU-bound performance, memory space, access to specific hardware (camera, GPS, etc.)
Think of different bandwidth scenarios
In any case, designing appropriate solutions in case of bad connectivity raises a question of caching, state management, data access, and speed.
Take into account platform specifics
UI constraints can happen in building applications for certain platforms. In addition, these are usually adjusted to screen sizes, memory usage, battery life, security, and network connectivity.
Use best practices for application scalability
When building scalable mobile apps, you’ll need to accommodate more resources not changing the core structure. Naturally, the choice of framework and tech stack is critical in developing and improving the app’s scalability, but also reduction in dependencies, code reusability, components separation, data flows, use of global and local services impact how well the application will perform multiple users’ requests.
Carefully choose mobile application architecture
Mobile enterprise development should consider all the variants of those before shifting to the development stage. Nevertheless, native approach, the enterprise can request a cross-platform application. Thus, there is a possibility to see a reduction in costs, faster time-to-market, and other benefits.
Learn more about mobile application maintenance!