The days of traditional, clunky websites that required page reloads for every interaction are so over: today, users crave the fluidity and responsiveness that SPAs offer. If you've ever marveled at the speed and interactivity of web applications like Gmail or Twitter (X), you've likely experienced the magic of SPAs in action.
React is a top JavaScript library that is used in building user interfaces. About 40% of developers worldwide choose React library over the other web frameworks. React belongs to front-end development and utilizes all the JS tools. Since we've already had a detailed talk about this technology and a comparison with the other app-building JS technologies, such as Vue, and Angular, let’s talk about what's a single-page application react and how can we build a React.JS single-page application.
Whether you're a seasoned developer exploring the nuances of React or a newcomer eager to dive into the world of SPAs, this article is your passport to crafting modern, lightning-fast web applications that captivate users and redefine the digital landscape. Get ready to unlock the secrets of building SPAs with React, where each click feels like a seamless transition through a digital wonderland.
- What is a Single-Page Application?
- SPAs vs. MPAs: Unraveling Web Application Architectures
- Key differences between SPAs and MPAs
- Is a Single-Page App Good For Your Business?
- Single-Page Application with React
- What concerns tools
- What concerns a dedicated team
- What concerns a timeline
- Understanding React’s Contribution to SPA
- How to Build React.js Single-Page App?
- Set up your development environment
- Create an HTML-page
- Install all the React components
- Fuse components
- Wrapping Up
What is a Single-Page Application?
A Single-Page Application (SPA) is an interactive web page, where the middle section is always changeable based on the user input (the links you click on), without reloading the page. SPAs exist inside of a browser and dynamically upload the requested data from the web server. Single-page apps promote faster and better website responses and ensure customer satisfaction.
The most common React spa example is Gmail, but also Google Maps, Facebook, LinkedIn, Twitter, and GitHub which we open up daily. According to Google Trends , the highest search interest for SPAs was in China, South Korea, and Estonia.
The first to use the term SPA was a Cardiff University student. Back in 2002, Stuart Morris wrote slashdotslash.com – an autonomous website that functioned like a single-page app. Later, Lucas Birdeau and others patented their SPA implementation description. Today, react single-page application development is beyond popular and gain momentum in lightweight solution development, especially in eCommerce.
SPAs vs. MPAs: Unraveling Web Application Architectures
React single-page app is a web application that loads a single HTML page and dynamically updates the content as the user interacts with the application. They use JavaScript to update the content and retrieve data from the server via API calls, without the need for the page to be reloaded. Single-page application React mostly employs client-side routing to navigate between different views or components within the application.
Multi-page applications are web apps that consist of multiple HTML pages, each containing specific content or functionality. When the user interacts with an MPA, the server responds by delivering a new HTML page. MPAs use server-side routing to determine which HTML page to deliver based on the user’s request.
Key differences between SPAs and MPAs
- Architecture: SPAs are client-side applications, and MPAs can be both: server-side or client-side apps.
- Page Loading: In SPAs, the page only loads once and subsequent content updates are made dynamically. In MPAs, the page reloads with each new request, resulting in slower load times.
- Navigation: SPAs use client-side routing to navigate between views, and MPAs use server-side routing to deliver new HTML pages.
- UX: SPAs provide a more seamless and responsive user experience, MPAs may interrupt the user flow with page reloads.
- Development: SPAs require advanced front-end skills, while MPAs are developed with a range of front-end and back-end skills.
Is a Single-Page App Good For Your Business?
Like any other web app, react single-page application has its purpose and can become a decent solution for the ones, who’d like to build a dynamic website with speedy responses. Having a single-page application gives businesses the opportunity to
- Effortlessly enhance users’ experience. Pages that have to reload completely to render information from the web server easily become the source of user annoyance and dissatisfaction. The best solution users find in such situations is to abandon the time-consuming website. Create a single-page application to give faster responses and to become a perfect solution to keep website visitors satisfied, turn into potential customers, and help businesses grow and develop further.
- Assure cross-platform adaptability. Single-page apps can run on such OS as Windows, Mac OS, and Linux with their common browsers due to perfect code and layout adaptability to any device.
- Carry out simple debugging processes. The bug-fixing stage is essential after production. And it is super-fast in SPAs: there are only a single-page and its changeable content that you check for development issues.
- Ensure seamless deployment and updates. It is quite simple and fast to deploy a SPA and update it due to its cross-platform abilities, quick responses, and satisfactory output.
Single-Page Application with React
To build a seamless single-page react application you’ll need to have specific tools, a dedicated team, and some time to do the work.
What concerns tools
React. Create spa with react. SPAs are built on a pure JavaScript programming language or its frameworks/libraries. Here, we have chosen to build a single-page application with react. But you can also use Angular.js, Vue.js, Ember.js, Meteor.js, Knockout.js, and other JavaScript frameworks. It depends on your project requirements or personal preferences.
AJAX. It is a tool with the help of which we launch a single-page app. AJAX stands for asynchronous JS and XML. Due to this tool, when you request content on a SPA, the data between the website and server data reloads without visible notice.
Back-end. The server-side language should be selected based on the project requirements. Or, if there are no such, based on the one, engineers find the most appropriate to work with. However, you can always choose Node.js as it belongs to the JS family, and, this way, it becomes convenient to deploy the app using the same JS tools on both the front-end and back-end.
Database. This option is flexible and you can choose among the databases you have worked with or are familiar with.
What concerns a dedicated team
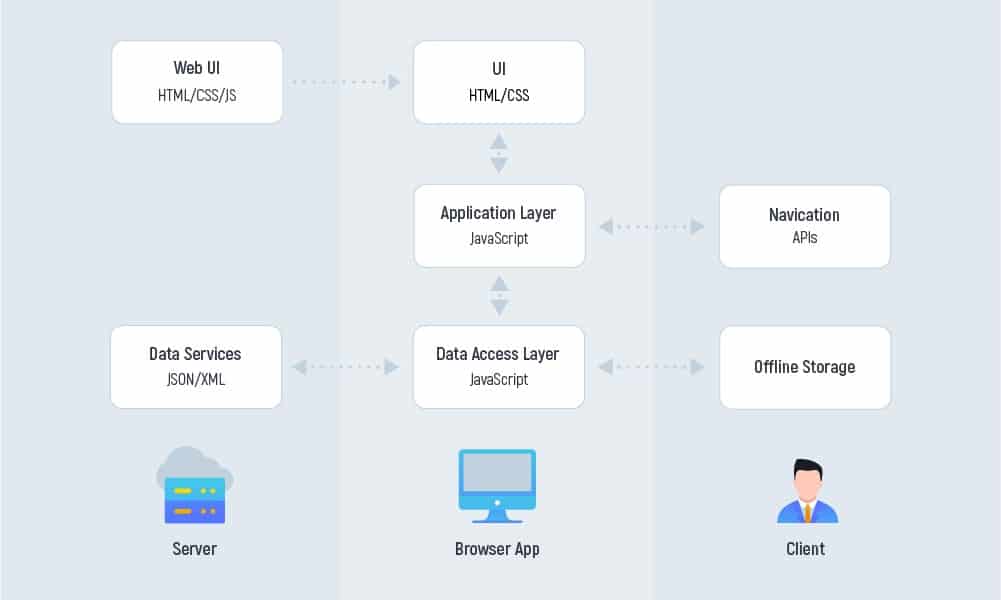
Taking into account the architecture of SPA (shown in the picture below) and that the website should be built with JS, the team for this project has to be JavaScript experts. The best knowledge of JS will add to your SPA’s excellence. Also, besides JS, the team has to be proficient in Web UI (HTML, CSS, JS), Data Services (JSON, XML), and APIs that are responsible for navigation.
Based on these requirements, the expert team may consist of:
- frontend and backend engineers to produce quality code (here, back-end engineers write the server-side of the app)
- designers to create user-friendly UI/UX
- QAs to test the app and find bugs that engineers will fix later
- a PM to manage the development process
What concerns a timeline
The bigger the scope of requirements and expectations to be implemented in the SPA, the more time it will take to deploy it. And such factors as the team size, the complexity of the app’s features, additional research (if applicable), changes, and updates will cover a bigger percentage of the time to receive the expected results. For instance, one single-page react app can be developed for no less than 2 months or even longer than a year. Plus, the after-production stage also requires bug fixing and additional updates that can alter the initially-defined timeline.
Everything should be thoroughly evaluated to make sure the tools, the team, and the set timeline are chosen appropriately. To help with project assessment and receive a risk-free expert-team evaluation, you can always turn to the discovery phase service.
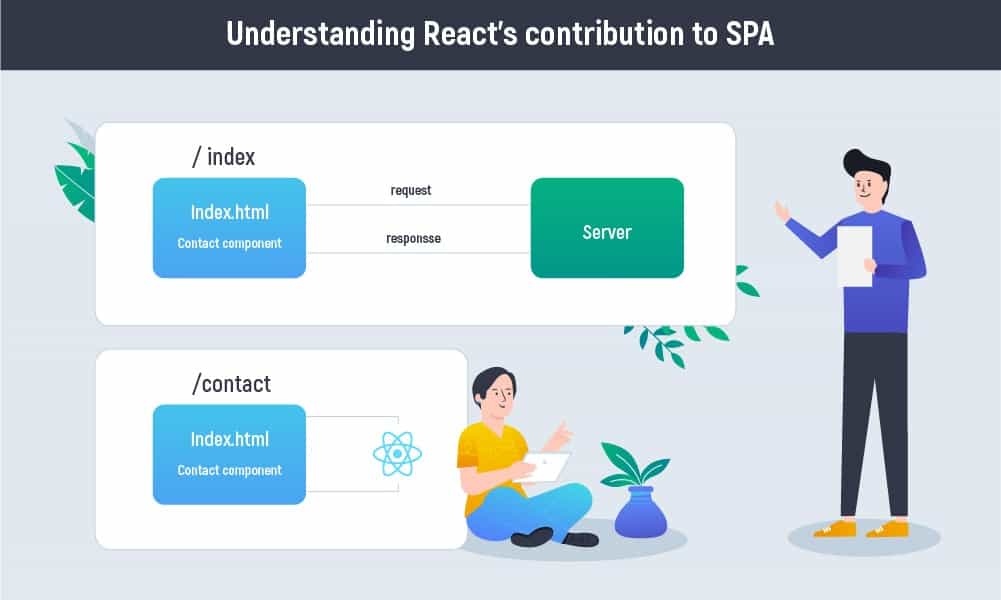
Understanding React’s Contribution to SPA
The work of a SPA is defined by sending requests and receiving responses. If you send an initial request forward.com/index to the server, you receive a response – an indexed HTML file. And when this response reaches the browser, React takes over the app (as shown in the picture).
When you want to go to a new page forward/contact, React is going to intercept this request by not letting it go to the server again. Here, React understands that the contact component is being requested and loads it. This makes the SPA quicker, faster, and 100% better in usage. The core function of React is to show the requested components to the user as soon as possible. This is why React.js SPA wins a top place in user satisfaction.
How to Build React.js Single-Page App?
The most common way to build your React app is to get insights from React’s official site and different video tutorials present on YouTube. But also, don’t forget about the basics:
Set up your development environment
Here, for the react local development we need to install all the required libraries and packages. It can be done with the help of create-react-app.
npx create-react-app my-app
cd my-app
npm start
Follow the link to see how it’s done. If you like, you can upload the packages manually Yarn/npm, each at a time.
Create an HTML-page
Here, the React app will be initialized. Not to use toolchain, consider adding React on an HTML page as a plain script; tag. This is the quickest and easiest way to integrate React into a website that already exists.
Install all the React components
There are lots of components, which you’ll need in the process. But, that’s for you to decide. Everything depends on your purpose. I.e.
- Next.js, a lightweight framework for static and server‑rendered React apps
- Gatsby, a tool to create React-powered static websites
- Neutrino, a React-based preset for apps and with components
- Nx, a toolkit for monorepo development (full-stack)
- Parcel, a fast web app bundler with React (no configuration)
- Razzle, a server-rendering framework (no configuration)
- React Router, a tool that is used to define the route path in the SPA
Fuse components
With the help of webpack or any other bundler, you can merge all the installed components. However, if you still need guidance, the complete solution with the entire codebase can be found here.
Engage in location-based app development. Find all the tips and tricks here!
Wrapping Up
To sum up, react single-page app is relatively easy to deploy, with React as the best library. The biggest benefit of SPAs is that they load within seconds, which makes customers satisfied and adds valuable points to your business. Contact us to receive top React Native development services! and React js outsourcing services and get a single-page application with effortless enhancement of user experience, cross-platform adaptability, easy debugging processes, and seamless development with fast updates.
Choose React as your SPA-building environment and achieve the fastest solution possible. Our services include ReactJS development from scratch, Dedicated ReactJS development team, and Migration towards ReactJS. We provide the best solutions for Fintech, Healthcare, Education, and Logistics industries.
Frequently Asked Questions
What is a react native single-page app?
A Single-Page Application (SPA) is an interactive web page, where the middle section is always changeable based on the user input, without reloading the page.
How to build a single-page react app?
The most common way to build your React app is to get insights from React's official site or YouTube. But also, you have to follow these steps:
- Set up your development environment
- Create an HTML page
- Install all the React components
- Fuse the components installed to get the web app
Can we create a single-page application only with React?
No, all the other JS frameworks are also applicable (AngularJS, Vue.JS, etc.) And, not only the frontend ones. You can use .Net or PHP as well.