Do you have a startup or a small-size business to advance? Is your basic aim to engage your potential users and give them an app that is functional, fast, and performs at its top? Then, you should select an app that will fully meet your requirements.
On the one hand, you can choose to develop a progressive web application. There are numerous success stories of the well-known tech giants that have their progressive web applications for business purposes. For example, AliExpress, Twitter, Starbucks, and Uber.
Why use PWA? PWAs can make your business prosper. 11% of global e-commerce already had PWAs as they allowed consumers to make product purchases across devices, connections, and operating systems, as Statista reports.
On the other hand, you can choose to build a Native App. This type of app is built for a specific mobile platform. And you probably know that Android and iOS are the leading mobile OS right now? According to Statcounter, Android has a market share of 72.7%, while iOS has almost reached 30%.
Before choosing one among the two options, we recommend you to read the difference between PWA and native app that is given below. Here, you will get to know about PWA vs native app comparison, their architecture, benefits, and when to use each type of the two applications. Don’t waste your time guessing, which one is for you, read on and find out.
- What Web Apps Do We Call Progressive?
- PWA architecture
- Transport layer security (TLS)
- Service worker
- Web app manifest file
- Benefits of a Progressive Web App
- PWA benefits for users
- PWA benefits for businesses
- PWA benefits for developers
- What Applications Do We Call Native?
- Native android app architecture
- Native iOS app architecture
- Benefits of Native Applications
- Enhanced performance
- Better security
- Fewer problems occurring
- Accessibility to newer features
- Increased user engagement
- Benefits of Progressive Web App vs Native
- When to Use PWA and When Native Apps?
- Choose PWAs over native if you:
- Choose a native app over a progressive web app if you:
- Inoxoft's PWA and Native App Building
- Conclusion
Check the difference between data lake and data warehouse!
What Web Apps Do We Call Progressive?
Progressive Web Apps are the type of web software that is built with the help of HTML, CSS, and JavaScript, is cross-platform, can function within a browser, be it a desktop or mobile device.
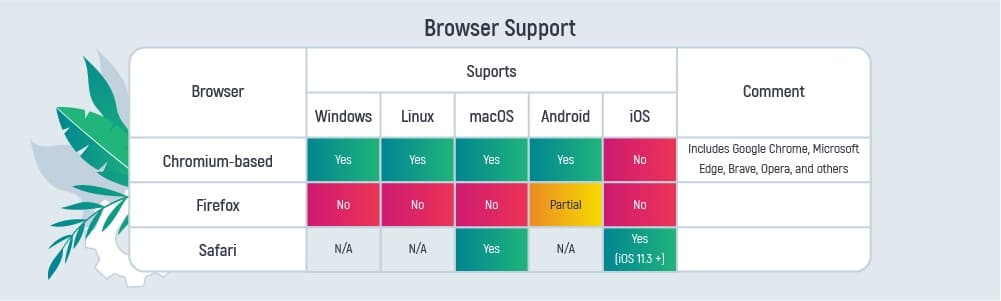
Browsers that PWAs support are Google Chrome, Microsoft Edge, Brave, Opera (and other Chromium-based ones), Firefox, and Safari.
To find more about The Advantages and Disadvantages of the Progressive Web App, just follow the link.
Four core PWA features make a web application progressive. These are the app’s specific architecture, TLS protocol, service worker, and a manifest file. Let’s see what each of these PWA technology stands for.
PWA architecture
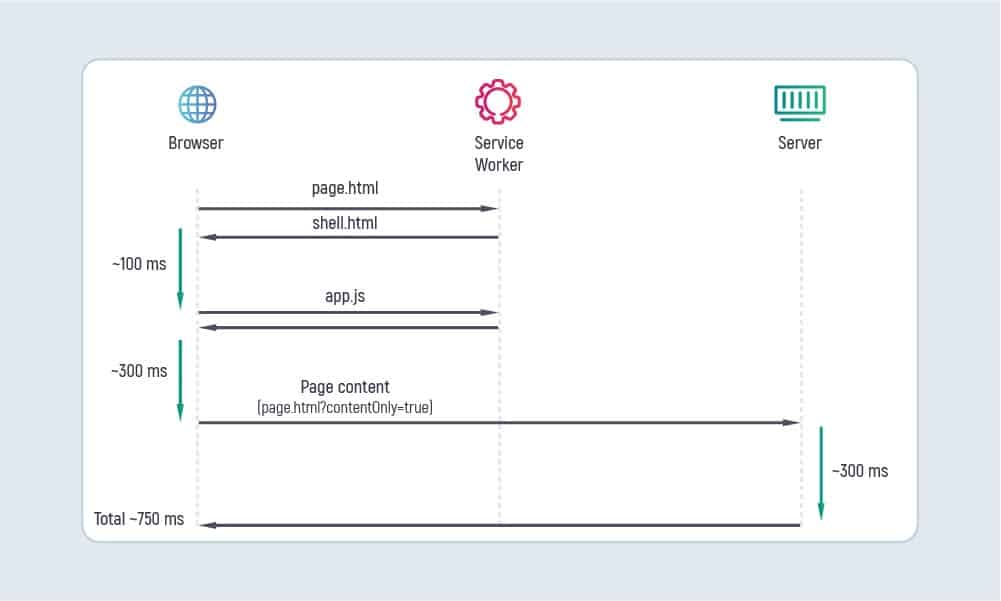
HTML, CSS, and JavaScript are the technologies a PWA is built with and form the shell architecture of this app. The “shell” makes the app instant in loading, reliable, and extra performative if you compare a PWA with the other apps. Also, the app’s shell does not upload its content from the network every time users visit. On the contrary, being cached offline, PWA uploads only the necessary new content from the network.
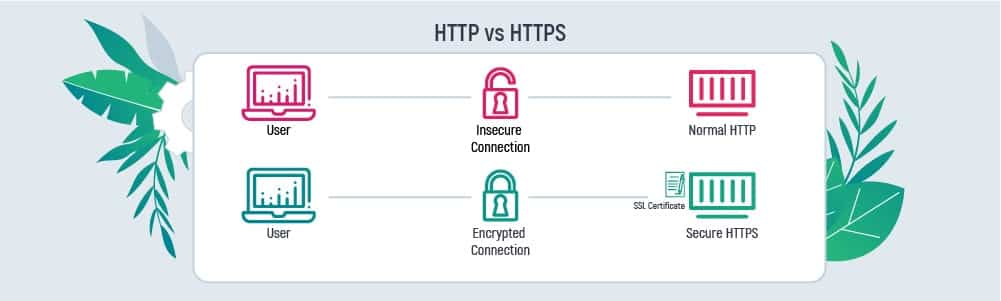
Transport layer security (TLS)
There is one main protocol used to ensure the website you’re viewing is secure to transmit any type of private information. And, it is the Hypertext Transfer Protocol (HTTP). It is used to exchange information between the browser and the website.
HTTPS is a secure version of this protocol, where the last “S” literally means “secure”. It indicates that the communication between the server and the browser is encrypted with the cryptographic protocol called Transport Security Layer (TLS).To ensure you’re using a secure connection with the help of TLS, your browser will show you a lock in the left upper corner of your address bar and the s in HTTPS.
Find out the cost of developing a fuel delivery app!
This secure connection indicates privacy and data integrity through the following means:
- Identity: the question that is being answered here is “Who are you talking to?” So, the browser needs proof that it is connected to the exact website. This proof comes in a form of a website certificate.
- Confidentiality: the question to be answered here is “Who can read your data?” Only the server and the browser can read the data that has been input, no one else is allowed to do so.
- Integrity: the question is “Who can modify your data?” The browser and the server guarantee under the HTTPS that the data sent between them is not modified or tampered with in any illegal way.
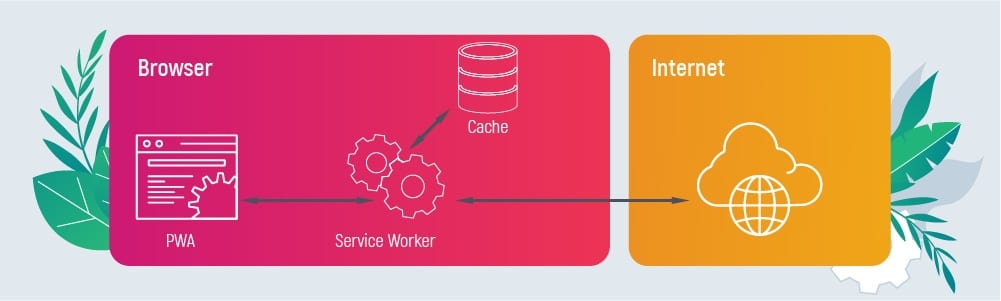
Service worker
A service worker is a type of web worker that is a JavaScript file and runs separately from the main browser thread, intercepting network requests, caching or retrieving resources from the cache, and delivering push messages. Usually, a browser has to support Service Workers.
Service workers make it possible for apps to control network requests, cache those requests to improve performance, and provide offline access to cached content. So these types of web workers use two APIs to make an app work offline: Fetch, which retrieves data from the network in the standard way, and Cache, the persistent app data storage independent from the browser cache or network status.
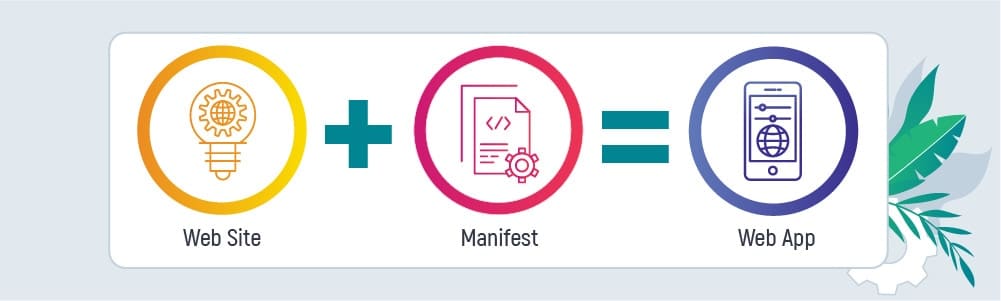
Web app manifest file
A web app manifest file is a part of PWAs ability to be installed to a device’s home screen without being uploaded from the app store. So, PWAs can be downloaded and work offline, and use regular Web APIs. The manifest file is a JSON file. Its main role is to control the way an app appears to the end-users.
Knowing the “inside” of PWAs, what benefits do they have? Are these apps as good as some say?
Benefits of a Progressive Web App
According to Emergen Research, the Progressive Web Application market size was is forecasted to reach $10.44 billion by 2027. Thus, as it is seen, the use of PWAs is on the rise among small and medium-sized businesses. The well-known companies that use PWAs the most are IBM Corporation, Forbes, Twitter, Instagram, Uber Microsoft, and many more.
The PWA book states that there are numerous advantages of PWA over native apps for users, businesses, and developers. Let’s find out what these benefits are for every specific audience.
PWA benefits for users
Users like progressive web apps because they:
- Load fast
- Perform outstandingly even with poor network connection
- Are of a very small size
- Have a Home screen, offline mode, and push notifications like in a native app
- Don’t use Google Play or App Store, or any other store services
- Update instantly
PWA benefits for businesses
Businesses believe PWAs have an advantage due to their:
- Direct app download & installation from the web browser
- Independent app updating
- Excellent performance with weak internet connection
- Fast loading in traffic peaks
- Higher user engagement and conversion rate
- Support in search results
- Higher marketing ROI
- Lower Cost of User Acquisition
- Better cross-platform conversion
- Simultaneous development, updates, and product information
PWA benefits for developers
Developers find a PWA one of the best web app types to work with as it
- Belongs to the modern development
- Adds to the positive developer experience
- Offers a headless architecture
- Does not divide iOS and Android developments
- Does not require paid developer accounts on application stores
- Needs a relatively short time to be launched
- Is independent of the backend
Even though PWAs are so beneficial for everyone, some audiences still choose Native apps over them. Therefore, what is a native app? And, what are the benefits of native vs progressive web apps?
What Applications Do We Call Native?
A Native app is a type of software built specifically for a particular platform or device. So, there are Android and iOS development approaches with different technologies used to build native mobile products. Native Android developers use Java and Kotlin as the core of their apps, while iOS engineers will use Swift and Objective-C. Let’s look at the native app architecture closer.
Native android app architecture
Developers, who deploy a mobile app on the Android platform, use Java (Kotlin) or C++ programming technologies. To make the process of development a bit easier, Google – the official Android developer since 2005, provides developers with various useful tools constantly. Some of these are:
- Software Development Kits or SDKs, which include Android Studio, IDE, and the Integrated Development Environment.
- Android Jetpack, which is a set of Android components.
- Firebase, which is a platform used for mobile development.
- Command-line tools that work on Windows, Mac, and Linux OS.
Numerous apps built for Android platform purposes use virtual machine instances that deal with the specifics of the platform. And, as the Android app language is Java, this virtual machine is also called the Java Virtual Machine (JVM). The benefit of JVM is the possibility to write code that is carried out by the JVM. To add, there are also Native Development Kits or NDKs that allow writing code sections in native code using C or C++.
Native iOS app architecture
Native apps for the iOS platform are being built using Objective-C or Swift programming languages. The architecture of an iOS mobile app consists of:
- The Core OS (Kernel level): monitors and maintains certificate validity and the security of the whole file system it belongs to.
- Core Services (Core Service): have access to databases and file monitoring and maintenance.
- Media level (Media): possess tools that can process all formats of media data.
- Interface level (Cocoa Touch): includes mobile interface elements, and sends user information to the other layers.
Benefits of Native Applications
The benefits of native app vs PWA are the following:
Enhanced performance
Native apps are being created for a specific platform and are adjusted to the platform more efficiently to perform better. Also, Native apps have a little dependency and interact with the other native APIs. Due to these reasons, native apps have faster performance.
Better security
As native apps are not built with HTTPS, which is exactly the technology PWAs are built with, these apps use all the device’s security features and happen to be more secure than the others. So, native apps have a safer environment for your data and personal information.
Fewer problems occurring
As a great benefit, native apps have minor bugs (if they have any at all) since there is no need for developers to test two codebases. Having fewer bugs during the development stage and testing can significantly decrease the time and costs that were pre-planned from the start of the app-building.
Accessibility to newer features
There is a chance for developers to access all new features of a specific platform directly. Especially, if a developer is building a native app, that can access device hardware (cameras, microphones, etc.) directly and impact the user experience for the better. Moreover, you can also get push notifications, which is quite a convenient benefit in a native mobile app.
Increased user engagement
The way native apps function makes their UI elements better and quicker to access. This may be a great opportunity for the end-users as some reports say that the faster the app loads together with its features the better. Also, the use of native SDKs makes native apps more consistent and seamless.
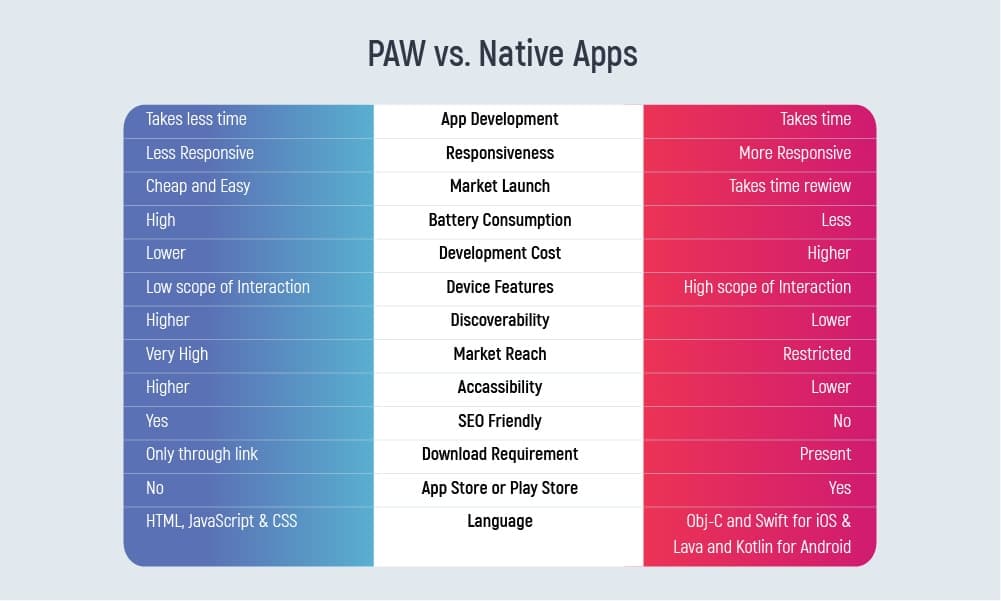
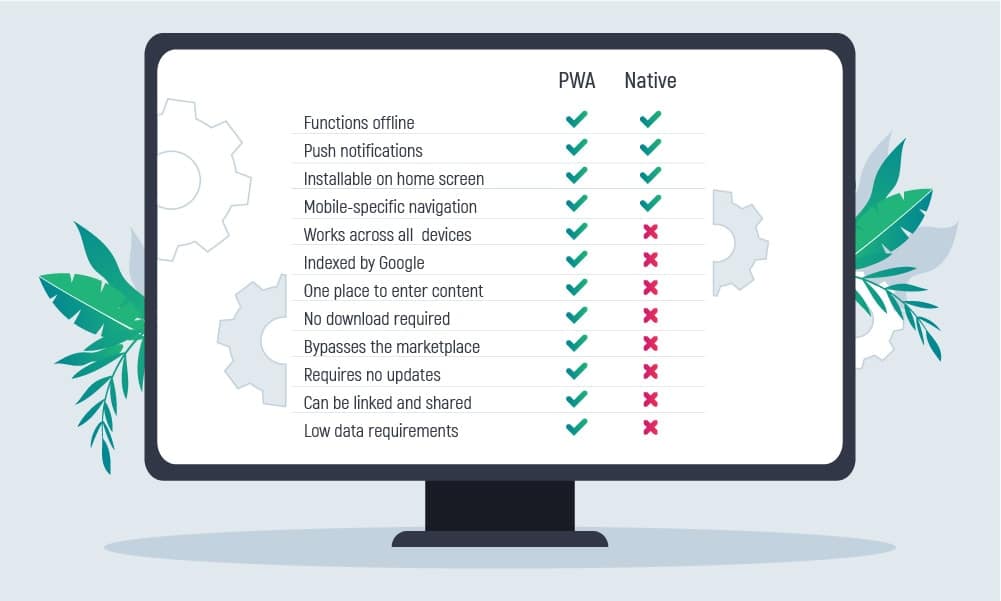
Benefits of Progressive Web App vs Native
Now, as you have read all the basic info about progressive web apps vs native apps, let’s figure out, which app features win.
- In app development, a Native mobile application takes a considerable time to be built, while PWAs always require less time to be deployed.
- Taking into account responsiveness, Native apps seem to be more responsive than PWAs.
- Market launch is tougher for Native apps as they cannot be released as easily and quickly as PWAs and require time to be reviewed.
- Battery consumption of PWAs is extremely high, while Native apps consume it on a lower level.
- The development cost of Native apps is significantly higher, so it’s cheaper to build a PWA.
- What concerns device features, PWA has few features available to interact with, while Native apps can use all the device’s features to their convenience.
- The discoverability of Native apps is lower as they reside in application stores among an abundance of similar applications, while PWAs are easy to discover. For this reason, the market outreach of PWA vs native apps differs: PWAs is higher, while Native Apps have restricted privileges.
- Accessibility of PWAs is higher in comparison to the Native apps.
- PWA versus Native app is SEO-friendly, while the latter does not support SEO at all.
- When it comes to downloading, PWAs have a link on the website and no other requirements, while Native apps are located in an app store and have requirements to follow to be uploaded onto your device.
- And the cream of the crop is that PWA vs native mobile app is built using different development languages: PWAs – HTML, CSS, and JavaScript, while Native apps have two different options: it is either Java/Kotlin for Android development and Objective-C/Swift for iOS.
Both benefits and drawbacks of progressive web app vs native are valid, yet the choice of a convenient app to deploy is still yours. Consider the applicability of native vs PWA before getting to the development phase.
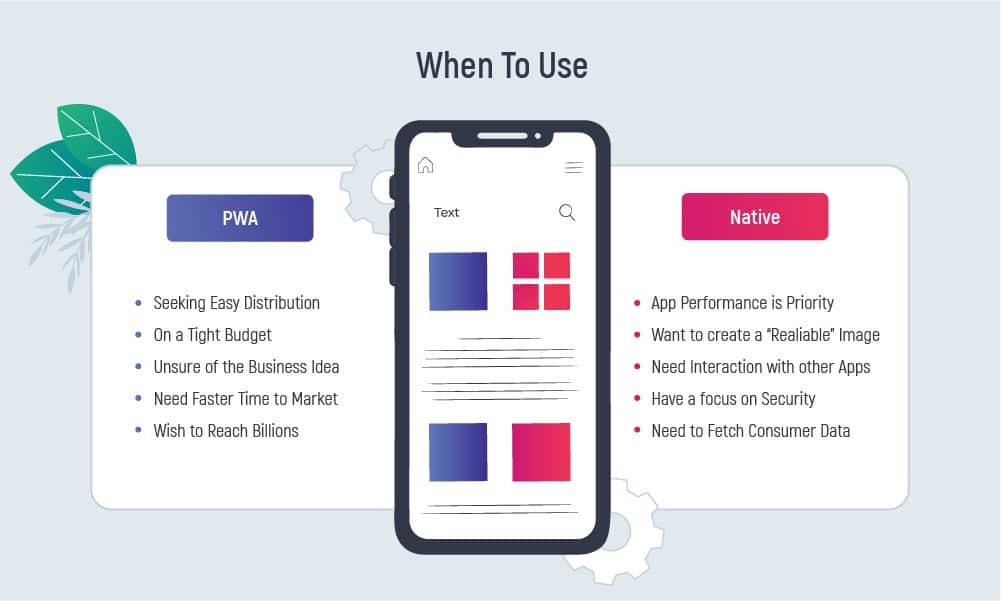
When to Use PWA and When Native Apps?
Progressive web apps vs native apps have different ways of applicability that make them a great choice for one and not the others.
Choose PWAs over native if you:
- Are you a startup or a small-sized company
- Have a limited budget
- Are not sure your business idea will skyrocket
- Don’t want to use any app store
- Want to attract many potential users
- Need a fast loading speed
- Want users to be loyal and come back to your web app
- Need a faster time to market
- Opt to reach billions of users
Choose a native app over a progressive web app if you:
- Prioritize app performance over anything else
- Want to have a reliable app on the market
- Need the app to interact with the other apps
- Are security-focused
- Opt for consumer data to be fetched
If you happen to choose progressive web apps vs native apps, remember, that each app has its corresponding features, requirements, and target audiences.
Inoxoft’s PWA and Native App Building
Inoxoft is an outsourcing software company with experience in mobile app development services. Clients all around the world turn to our company with various business needs and requirements for their applications. Our Mobile app developers are certified engineers, who can implement clients’ ideas into top-notch software and provide both Android Development and IOS Development services.
If you have any questions, feel free to ask our professional app development team and receive all the needed answers. Contact us and create powerful mobile applications with Inoxoft!
Conclusion
Native application vs web application – two different types of apps that are winning in their specific environments. For example, you can choose a responsive PWA if there’s a need for better user engagement, fewer downloading requirements, better speed and performance, and, as a bonus, SEO-friendliness.
However, you should choose a Native app, if you want it to be built specifically for one mobile OS, be present on the app store, have access to the other mobile features, be highly secure and performative. So, the choice is mainly yours as only you know what are your business needs, end-users and their needs, time for deployment, and budget capabilities.
If you still have no clue, if native or PWA is what you might need, ask our team of professionals today to receive an expert opinion and get into the development phase as soon as possible.
Frequently Asked Questions
What is the difference between a progressive web app and a native app?
Progressive Web Apps are the type of web software that is built with the help of HTML, CSS, and JavaScript, is cross-platform, can function within a browser, be it a desktop or mobile device. On the contrary, a Native app is a type of software built specifically for a particular platform or device: there are Android and iOS development approaches with different technologies used to build native mobile products. Native Android developers use Java and Kotlin as the core of their app, while iOS engineers will use Swift and Objective-C.
Which app type, progressive web apps or native apps, is more popular today?
According to Emergen Research, the Progressive Web Application market size is forecasted to reach $10.44 billion by 2027. PWAs are on the rise among small and medium-sized businesses. According to Statcounter, Android has a market share of 72.7%, while iOS has almost reached 30%, which allows receiving a large pool of mobile phone users. App creation for one of these OS will benefit your business. So, there is no direct information according to which app type is more popular. What is more, the app popularity, as well as the choice of one or the other, depends on the business needs these apps have to meet.
Which native app vs PWA features win?
- Native mobile application takes a considerable time to be built, while PWAs always require less time to be deployed.
- Taking into account responsiveness, Native apps seem to be more responsive than PWAs.
- Market launch is tougher for Native apps as they cannot be released as easily and quickly as PWAs and require time to be reviewed.
- Battery consumption of PWAs is extremely high, while Native apps consume it on a lower level.
- The development cost of Native apps is significantly higher, so it’s cheaper to build a PWA.
- What concerns device features, PWA has few features available to interact with, while Native apps can use all the device’s features to their convenience.
- The discoverability of Native apps is lower as they reside in application stores among an abundance of similar applications, while PWAs are easy to discover. For this reason, the market outreach of PWAs is higher, while Native Apps have restricted privileges.
- Accessibility of PWAs is higher in comparison to the Native apps.