When you scroll through Facebook in your browser, do you use a website or a web app? Likely, you can’t tell. No wonder (find the answer later in the article!) Globalization, digitalization, and the pandemic continue to increase companies' online presence. Due to the Forbes overview, 71% of firms have their website, and 28% of businesses work online.
Companies use the web app or website to create a strong reputation, describe their services, sell products, personalize consumer interactions, and improve user experience. But what type of digital representation to choose?
In this article, we will discuss the difference between a web app vs website, defining the pros and cons of each solution and emphasizing their relevance to different situations. Also, using Inoxoft’s cases, such as Sandmilk, Elite amenity management, and Tribely, we will show what an effective platform can look like and what goals it can achieve.
Key Takeaways:
- Purpose Clarity: Understand when a website or web application is the ideal solution for your business goals.
- Pros and Cons Insight: Delve into the advantages and challenges associated with each digital entity.
- Real-World Examples: Learn from successful cases like SpaceX, Facebook, and more to glean inspiration for your online presence.
- Decision Criteria: Evaluate functionality, interactivity, user interaction, and resources to make informed choices.
- Website vs Web App: a Quick Website Review
- Do You Need a Website?
- Pros and Cons of the Website
- Examples of nice websites
- Web Application vs Website: a Quick Web Application Analysis
- Do you need a web application?
- Pros and Cons of the Web Application
- Examples of nice web applications
- What Is the Difference Between a Website and a Web Application?
- Web App vs Website: Choosing the Best Solution for Your Business
- Consider Inoxoft As Your Trusted Web Development Partner
- NFT marketplace for creators and collectors
- Custom software solution for the amenity management company
- Marketplace for local businesses
Website vs Web App: a Quick Website Review
A website is a set of interconnected web pages hosted on a unique domain name. Its functionality and appearance can vary, as each browser qualifies the website differently.
Do You Need a Website?
There are various reasons for creating a website, including the following:
You are starting a new business
To break into the market and attract your first customers, you should develop a website and promote it using various marketing tools.
You are expanding your business
If your company is expanding into new markets or providing drastically different services, it is better to create a separate site for this direction.
You need to organize your portfolio
If you are a creative professional such as a photographer or designer, the website will help you manage examples of your work and effectively present them.
You want to create a personal brand
Well-described services, blog articles, testimonials, case studies, and other evidence of your expertise will show you as an expert.
You want to store company information
The website helps companies collect all the essential information in one place, including contact details, information about working hours and options for cooperation, and FAQ with answers.
You want to become more visible
Many people look for information and necessary services in search engines, so the website will allow prospects to find your company faster.
Pros and Cons of the Website
Choosing between a web application or website, let’s look at the website’s key pros and cons:
| Website Pros | Website Cons |
|
1. Availability A website is an opportunity to interact with prospects without lunch breaks and weekends. |
1. It’s not free Website development and maintenance is not a free option, as at least you have to pay regularly for the domain and hosting. |
|
2. Trust A website brings more confidence than a social media page and shows you as a company that takes business seriously. |
2. Risk of hacking There is always a risk of website hacking, so you should take care of security. |
|
3. Informing You can place information about the company, its products or services, and contacts in a structured way. |
3. Tech errors High traffic, a DDoS attack, or another failure can completely stop your website, and you will need specialists to fix it. |
|
4. Closing deals Website is where the audience gets from other channels and where it completes the transaction making a purchase. |
4. Spam A contact form can attract a lot of spam emails from all over the internet, so consider protecting it with filters further. |
|
5. Increase visibility A website allows you to increase your presence on the Internet, especially with the help of SEO and contextual advertising. |
5. Time costs To keep a website alive and relevant, you should regularly fill it with new content and update information about the company. |
|
6. Development of local business Half of the search queries include geolocation so that you can grow your customer base. |
|
|
7. Self-expression When creating a website, you are not limited in the format of submitting information. |
|
|
8. Inexpensive Today, there are many ways to create a website with little time and money. |
|
|
9. Competitive advantage An aesthetic and user-friendly website will help you stand out and create a strong brand positioning, even if you are a beginner. |
Examples of nice websites
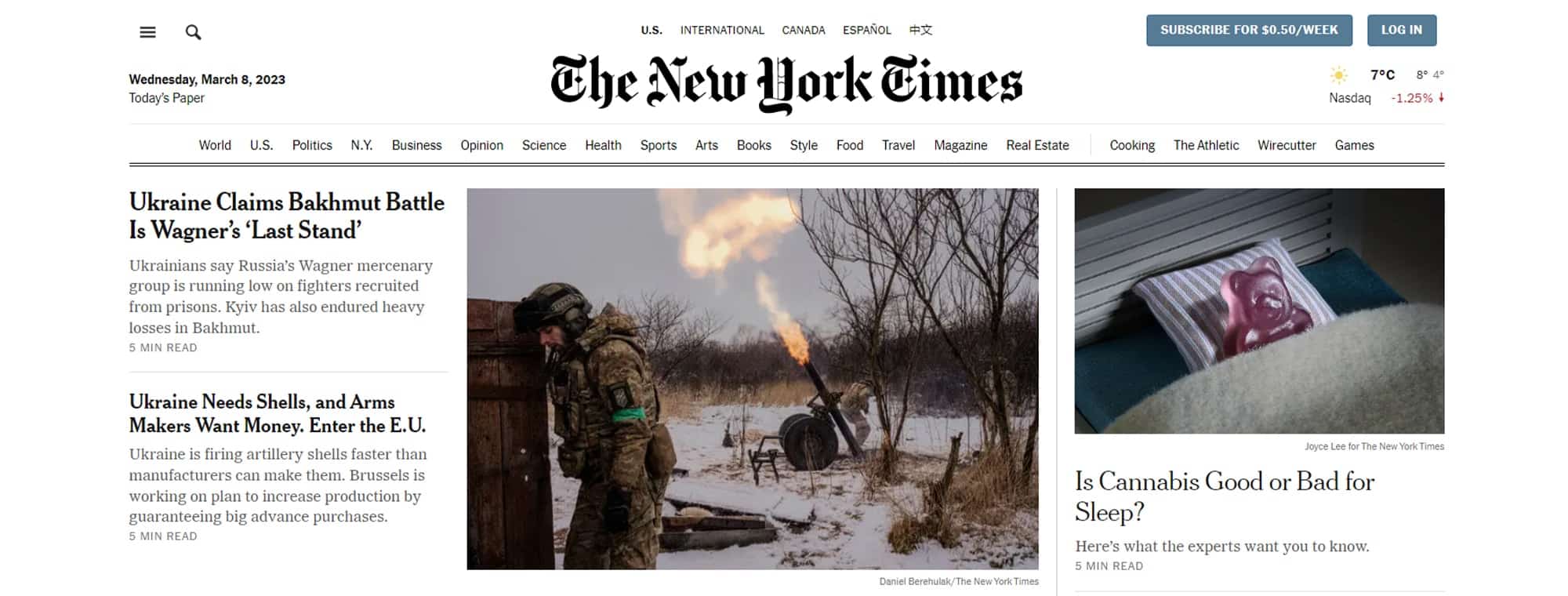
There are many good websites, but today we want to overview SpaceX and The New York Times.
SpaceX is a private space exploration company focused on advancing space technology and enabling interplanetary life. Its website provides information about the company’s mission, launches, and products, as well as job opportunities and a webcast of live rocket launches.
The New York Times is an American newspaper that covers a wide range of topics, including politics, business, sports, and entertainment. Its website provides readers with daily news updates, opinion pieces, investigative journalism, and multimedia content.
Web Application vs Website: a Quick Web Application Analysis
A web application is a software with rich functionality and features. Users get access to it through a browser without installing specific programs.
Do you need a web application?
A web application will be helpful for your business in such cases:
You need to expand the functionality
If you need to add new features or streamline complex processes, a web application is the most affordable and cost-effective option for your business.
You want to improve the user experience
A web application can help provide customers with a rich and customizable interface for interacting with your product or service.
You have multiple user groups
With a web application, you can create different accesses to various user groups, segmenting and personalizing the content.
You want to ensure comfortable remote work
The cloud solution allows your teams to work simultaneously and seamlessly with access to all the necessary information.
You plan to retain users effectively
A web app with good UI/UX, personalization, high platform speed, gamification, and updates will attract and retain your users.
Pros and Cons of the Web Application
When choosing between website vs web application, it is essential to explore the pros and cons of web apps:
| Web App Pros | Web App Cons |
|
1. Data protection Web applications can include advanced security features and customization options, as well as robust authentication, authorization, and access control mechanisms. |
1. Long-term development Developing rich features takes time, so you need to be patient |
|
2. Multifunctionality You can provide users with a rich and interactive customer experience meeting the needs of different audience segments. |
2. Experienced Web Developers You should hire experienced and qualified specialists to create a good web application. |
|
3. Easy access Users get easy access to web applications, regardless of their operating system and device type. |
3. Financial spending Your developing and maintaining costs will depend on the number and complexity of the features. |
|
4. Easy maintenance All updates to the web application are centrally performed on the server side, which means that users do not have to update it to use the latest version. |
4. Dependence on Internet connection If someone runs your web app in an area with a poor Internet connection, they will not get a complete user experience. |
|
5. Scalability You can easily scale your solution using cloud hosting and other methods, adapting it to increasing traffic or user activity. |
5. Security vulnerabilities If you do not correctly maintain the application or your users do not take appropriate security measures, it will become vulnerable to security threats. |
|
6. Integration with other software Each web application easily integrates with other external systems, enriching its functionality and simplifying process optimization. |
To find out the benefits of progressive web apps used by large companies like Pinterest and Starbucks, please check our previous article.
Examples of nice web applications
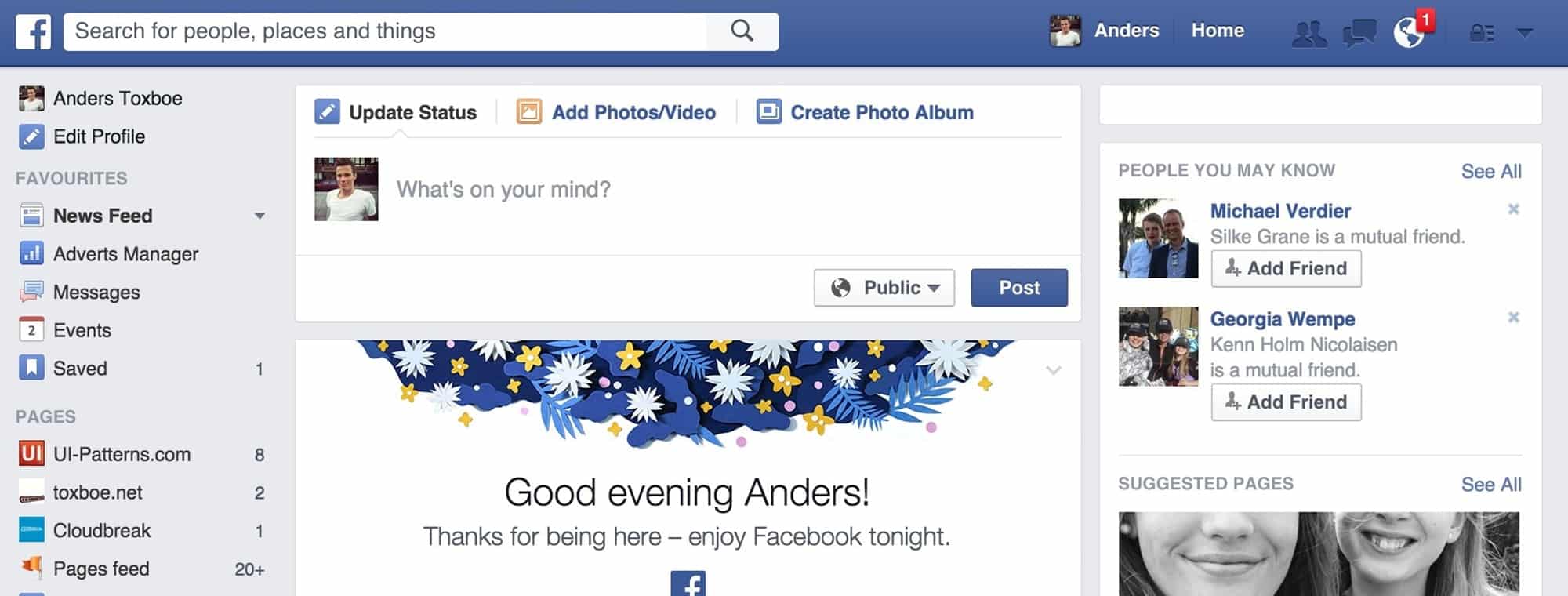
As examples of suitable web applications, we want to overview Facebook (yes, it is indeed a web app!) and Amazon as examples of practical web applications.
Facebook is the largest social network, with 2.93 billion monthly active users. The list of functions is constantly updating. The main ones include a news feed with a filter, a messenger, an event calendar, the publication of various content formats, and live broadcasts.
Amazon is a popular e-commerce marketplace with 9.5 million sellers. Merchants can create individual stores with products and promote them through PPC advertising. Buyers get access to a vast database of goods, choose a delivery method, pay for the goods, and leave reviews.
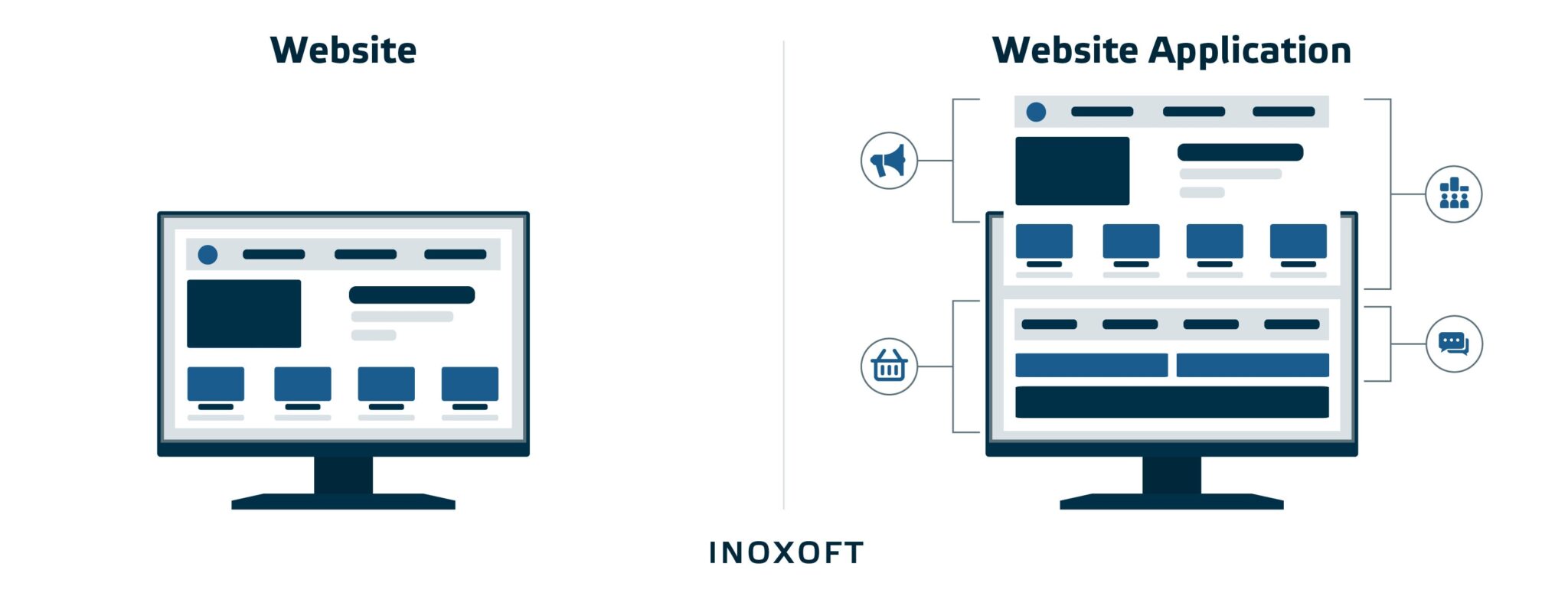
What Is the Difference Between a Website and a Web Application?
Having become familiar with the features of websites and web applications, let’s compare these solutions:
|
Basis |
Website |
Web Application |
| 1. Purpose | Companies use websites to inform about their services, marketing, advertising, and providing contact information. Here, users do not interact with the content but simply consume it. | A web application aims to solve specific tasks through interactive features and dynamically access information. |
| 2. Development process | Website development is a simple process of creating a website architecture, a visually appealing and user-friendly interface, and content. Testing checks that pages render correctly and links and forms function as expected. During deployment, specialists upload files to a web server and configure a domain name. | Building a web application can be challenging, assuming the creation of different types of users, many functions, and a higher level of protection. Then, the QA engineer provides the user acceptance and performance testing. Deployment often involves setting up server infrastructure, managing databases, and configuring load balancers. |
| 3. Authentication |
Typically, authentication is not required to view content but users need it to leave a comment or subscribe to a newsletter. However, websites like The Guardian, The New York Times, and the BBC request authorization to view more exclusive content. |
Web applications require authentication because they interact with user data and try to prevent any unauthorized access. Also, web applications can use two-factor authentication (2FA) and login through Google or Facebook accounts. |
| 4. Compilation | With a website, the HTML, CSS, and JavaScript files are sent to the user’s browser and interpreted in real-time. The user’s browser then combines the various components of the website to render the page. There is no compilation process, as the browser executes the code on the fly. | Web applications may require the installation of additional software components on the server side. However, they are usually downloaded and managed by the browser in real-time. Sometimes, web applications use JIT compilation techniques to optimize speed and performance. |
| 5. Interactivity | Most websites have static textual and visual content, and interactivity can be expressed with a widget or a contact form. | Users interact with the information on the page to get the desired result. |
| 6. Production duration |
You can create a simple website with a basic design and a few pages of content in a few days. Developing a more advanced website with a corporate identity takes several weeks. |
Terms of web application development depend on the design complexity and functionality, which take from 2 to 6 months. |
| 7. Used web technologies |
You can develop a website using HTML, CSS, and JavaScript. Various CMSs help create, manage, and publish digital content. |
For the front-end part, developers use HTML/CSS/JavaScript, as well as Angular and React frameworks for interactive interfaces. Backend developers use server-side programming languages such as Node.js, Python, Ruby, and PHP, databases like MySQL, PostgreSQL, MongoDB, and various APIs. |
|
8. Stability |
Websites usually require high stability and reliability to be available to users around the clock. |
Web applications can be more resilient to downtime or service interruptions, depending on their purpose and user expectations. |
|
9. Support |
Websites need basic support, such as technical troubleshooting, content updates, and security. |
Web applications may need higher support to fix bugs, improve current features, and implement new ones. |
|
10. Scalability |
Websites require simple scaling options, such as adding more server resources. |
Web applications need advanced scaling solutions such as automatic scaling or load balancing across multiple servers. |
Web App vs Website: Choosing the Best Solution for Your Business
When overviewing difference between web application and website you need to consider the specific needs and capabilities of your business. Let’s analyze them through the following factors:
- Functionality. If you only need to provide basic information about your business, choose a website. If your business requires complex features such as user accounts, data processing, or integration with other systems, a web application may be more suitable.
- Interactivity. If you plan to provide static content with company information and a portfolio, a website is a better option. For interactivity with users, including chatting or shopping, choose a web application.
- Interaction with users. If you do not want to provide active communication with users, a website will be enough. For interaction through ratings, reviews, and advanced chatbots, a web application will be a great solution.
- Resources. For a limited budget and tight deadlines, create a website because web application development will require more time and money.
There are also situations where you need both web application and website development. For example, if you want to:
- Reach a wider audience and improve their user experience
- Achieve different goals using a website for information and marketing and a web application for complex functions such as real-time data processing and calculation
- Maintain consistent branding and positioning, providing different UX
- Improve the SEO by driving traffic from a website to your web application
Consider Inoxoft As Your Trusted Web Development Partner
Inoxoft is an IT vendor that creates custom web development services for companies in various fields, including healthcare, education, logistics, fintech, real estate, etc.
We develop cutting-edge websites and web applications focusing on visually stimulating design, user-friendly interfaces, functionality, and cross-platform compatibility.
Here are our latest web development cases:
NFT marketplace for creators and collectors
The idea (and the most significant project’s challenge) was to create an NFT platform accessible to a broad audience.
Our solution simplified digital art authentication by allowing users to log in with a credit card or Stripe account without needing a crypto wallet. Today, artists can create content, sell it for auction, and install different licenses. It allows the client to take a leading position in the digital market.
Custom software solution for the amenity management company
Elite amenity management is a convenient and innovative concierge service for residents. We create a feature-rich web platform for company partners and a mobile app for users.
For the web solution, we develop a control panel with many roles and the ability to create events and set goals, track order statuses, control transactions, and create blog posts. Building owners and service providers can manage all business processes, provide a better customer experience and generate additional revenue.
Marketplace for local businesses
Tribely is a marketplace designed to grow local clubs, companies, and organizations by selling printed products. Inoxoft created a platform where any company can register, publish its design, and produce a product in partnership with Print-On-Demand.
The project’s challenge was to create four types of users: buyers, a POD supplier, store owners, and a super administrator who sees all orders and manages transactions. Also, we focused on security, payment gateways, statistics, and analytics.
Today we’ve discussed the difference between website and web application, highlighting their core features, pros, and cons. Do you want to develop your aesthetic and functional web platform? Contact our team to discuss the project timing and cost.
Frequently Asked Questions
What is a website?
A website is a digital platform consisting of web pages and related content that are accessible over the internet through a unique domain name, providing information, services, and interactive features to users.
What is a web application?
A web application is a software program accessible over the internet through a web browser or a mobile device, providing dynamic and interactive content, processing user inputs and generating relevant outputs, and often relies on server-side processing and database management.
What are the advantages of a website?
Websites provide businesses with an online presence, making them easily accessible to potential customers and providing a platform for marketing, communication, and e-commerce. Also, you can use them to share information, offer resources, and build a brand.
What are the advantages of a web application?
Web applications offer an interactive and dynamic user experience, providing greater functionality and customization. They allow users to perform specific tasks, such as e-commerce, project management, or social networking.
What is the difference between a web application and a website?
A website and a web application are both accessed through a web browser, but they serve different purposes and have various features. A website is typically a collection of information on web pages that provide information about your business and brand. A web application is a software program that runs on a web server and allows users to interact with it through a web browser.
Do I need a website or a web application?
The difference between a web app and a website should influence your choice. If you want to inform users about your company and its services, develop a website. If you aim to improve the user experience with various functions and communication options, order the development of a web application.
What are the website vs web application examples?
The most popular examples of a web application and a website include SpaceX, The New York Times, Wikipedia (websites) and Facebook, Amazon, Dropbox (web apps).