As of April 2024, there were 5.44 billion internet users globally, accounting for two thirds of the world's population. Digitalization fundamentally alters how businesses interact with their customers. Informative, user-friendly, and visually appealing user profile page design is a cornerstone for turning your target audience into paying customers. It drives business growth by increasing sales and brand awareness, fostering long-term customer relationships.
We specialize in UI/UX design and development services tailored to meet the needs of every client. We prioritize understanding the target audience and conduct in-depth user research to create an intuitive profile page UI (user interfaces). With a focus on continuous improvement, we ensure that our visually appealing designs help businesses achieve their goals effectively.
In this blog post, we will explore best practices in user profile design, supported by real-world examples and case studies demonstrating how effective design drives business growth. Keep reading to discover insights to create user profiles that enhance user satisfaction and boost your bottom line.
- Understanding User Profile Pages: Purpose and Benefits
- User Profile Page Design: Mobile and Website Version
- Screen-size
- Contextual
- Different processors
- Design elements
- User Profile Page Components: What to include
- Intuitive navigation
- Personalized content
- Clear Calls to Action (CTAs)
- Privacy policy and data collection
- Profile picture
- Name and nickname
- Follow button
- Activity status
- User Profile Page Examples
- Social media
- Services marketplace
- Sports profile page
- Travel app profile
- Profile card
- E-commerce platform
- Learning Management System (LMS)
- Medical devices
- How Inoxoft Transforms Businesses with User Profile UX Design
- UI/UX design for a mobile app and web platform
- Final Thoughts
Understanding User Profile Pages: Purpose and Benefits
A user profile page is a personalized space within an application or website that enables users to control their personal details, preferences, and engagement. It serves as a central hub connecting users with each other.
A user profile is a set of components and information related to a particular user. Usually, it contains important information (name, age, picture, and other characteristics) that is used to identify a person. The set of elements depends on the purpose of the page (whether it’s social media, dating app, or employee profile.)
Who actually benefits from user profiles?
- App or website owners benefit by constantly acquiring valuable customer data to understand user behavior and preferences. This data informs business decisions, improves product offerings, and enhances user experience.
- Customers benefit by receiving personalized service tailored to their preferences. User profiles allow for customized recommendations, targeted advertising, and a more streamlined user experience. Users can enjoy a more relevant interaction with the platform when you give them access to their preferences and activity history.
User Profile Page Design: Mobile and Website Version
How to design user profile pages for mobile and web? Of course, there are major differences between not only the mobile app profile page and its web version but in design in general.
When you are trying to access a specific website on your mobile browser, you don’t reach a regular page, but its mobile version contains a smaller interface, to be used on phones or tablets. Other differences between the two include:
Screen-size
There are always differences in mobile and web screen sizes. When accessing a website, you use a keyboard, which is impossible to manage with your smartphone. So, this impacts some aspects of the interface, for instance, the location of buttons.
Contextual
As a designer, you have to take into account that these two devices may be accessed in different positions. Usually, people use websites from their PCs, while being seated. And for mobile apps, they are used on the go and mostly with one hand. So, you have to remember these differences and ensure that both webpage and app design are convenient for users in any scenario.
Different processors
What works for your website wouldn’t work for your app. Smartphones have slower processors than computers, and that’s why demanding a simple profile page layout for applications.
Design elements
Button size, menu placement, and content layout often differ between mobile and web versions. Mobile interfaces typically feature larger buttons for touch interactions, while web versions may have more extensive menus and navigation bars. Content layout is also adjusted, with mobile designs often more compact and vertically oriented than web layouts.
Are you interested in gamification and simulation in your industry?
User Profile Page Components: What to include
To be successful among competitors, and be attractive to the target audience, it’s important to follow some basic principles of designing a page. By strategically optimizing design elements, you can encourage desired user actions and cultivate conversions. Additionally, collecting user data with a clear privacy policy will help personalize experiences, target marketing efforts, and derive business intelligence while ensuring compliance and security.
We’ve decided to list essential elements of user profile pages to help you out. So, let’s proceed.
Intuitive navigation
Design can become a great tool to make your business work and bring a solid income. But imagine if you get a new customer but the design of the page is too complicated, you may lose that person. So, in this case, some components need to be redesigned.
Easy navigation is a must for your user’s convenience. Every section on the profile page should be simple to access with only a few clicks. And every menu button should deliver the exact right option when they are opened.
Personalized content
Including personalized content tailored to the user’s preferences and behavior can significantly improve conversion rates. You can deliver targeted recommendations, promotions, and messages by leveraging data collected from user profiles. Personalization enhances user engagement and drives conversions.
Clear Calls to Action (CTAs)
Strategically placing clear calls to action (CTAs) throughout the user profile page effectively guides users towards desired actions, such as purchasing, subscribing to a service, or leaving a review. Well-designed and prominently displayed CTAs, boost your conversion rates and drive user engagement.
Privacy policy and data collection
Ensuring transparent data collection practices and displaying a clear privacy policy enables you to collect valuable user data ethically. You build trust with users by collecting user data with explicit consent and maintaining robust privacy measures. You can personalize experiences, target marketing efforts, and derive actionable insights while complying with regulatory requirements and safeguarding user privacy.
Profile picture
When creating a profile on a site or in a mobile app, whether it’s social media, an employee profile, or a fitness app user profile, people are usually advised to upload a photo and it is the first thing that attracts attention. A picture is essential, so while designing don’t forget to make it possible to upload custom images, and change them as often as needed and in the most convenient way.
Name and nickname
The names section is an integral part of the user profile page UI design process. Also nowadays it’s a good idea to add sections for both a name and a nickname, as lots of people use fictional names on different websites and apps, especially on those where a real name is not mandatory. By doing this you can boost traffic to your site and gain loyalty among the tech-savvy target audience.
Follow button
The first association with the ‘Follow’ button is a Social media user profile, but today it’s a must-have component for any app or website that includes some kind of personal profile (Job dashboard, Doctor’s profile, Employee profile, etc). One of the best practices for designing a user profile page is to put the button in a visible place (preferably near the picture).
Activity status
Sometimes it’s useful to see whether a particular person is online. But what will be even better is to give users a chance to divide for themselves whether they want to be visible online. So, consider adding a button that enables it.
Additional elements may include:
- The “Contact me” button
- Search button
- Ratings (if necessary)
- Location
- Followers and following
- Active links
- Reports
User Profile Page Examples
Before jumping into user profile examples, we decided to share with you a couple of rules. Our experts follow them to get effective profile UI design on every project, and not just user profile UX design.
- Make everything readily accessible. Accessibility is crucial for retaining users and enhancing satisfaction. If the user can’t find what they want in a minute, they abandon your software. Clear navigation, larger buttons, and intuitive interfaces improve user experience and conversion rates.
- Follow basic design standards. If you want users to find your mobile menu use the hamburger icon and not a grid. Also, think about search bars as they tend to be in similar spots on most websites so if you replace them in a hard-to-find spot people won’t know where to look.
- Keep elemental hierarchy. The most important sections have to be at the top of their respective pages, this leads the user through the page organically.
So, here are a few user profile UI design examples that we like.
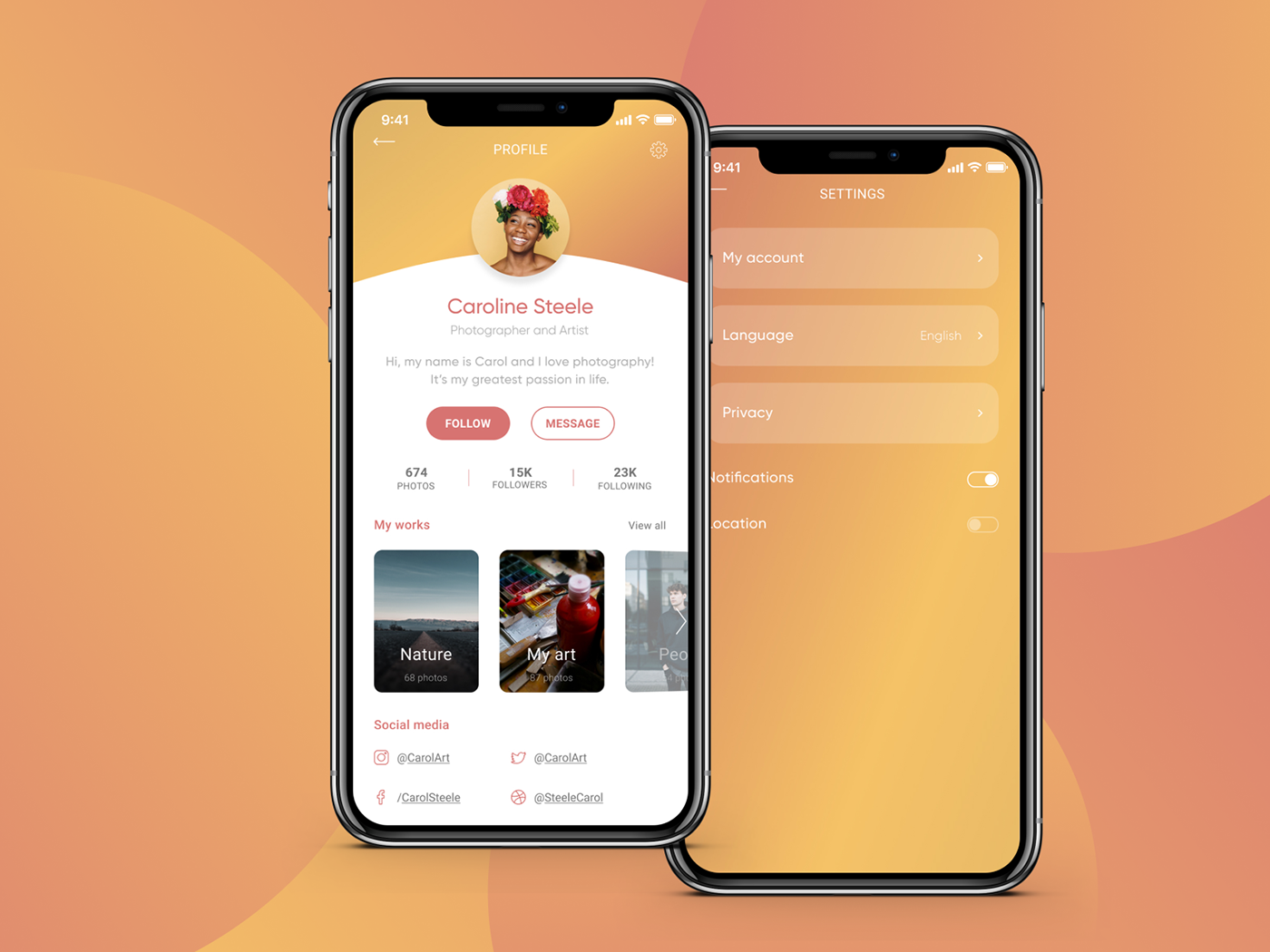
Social media
As you can see in this social media user profile example, the picture is central. Typically, it is followed by a short bio, where users can write their profession, interests, etc. Below, you can add “Follow” and “Message” buttons for those willing to interact with the profile owner. The profile can also highlight some users’ statistics and links to other social media. The settings page will allow users to customize their experience.
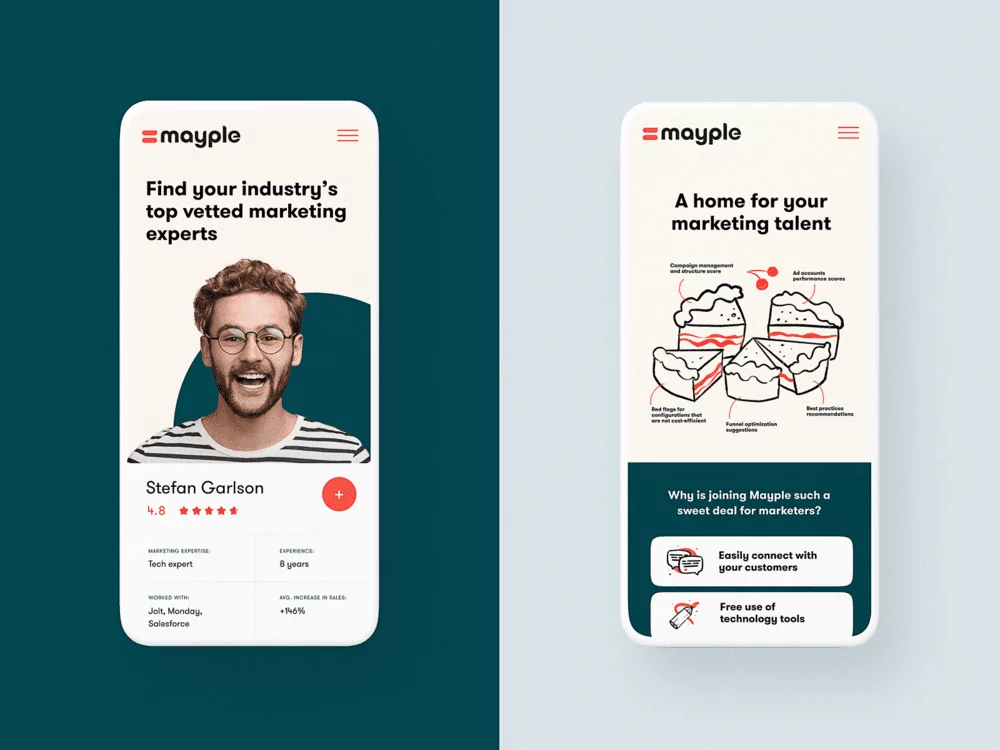
Services marketplace
An expert profile in a services marketplace showcases a professional’s skills, experience, and qualifications, making it easy for clients to assess their suitability for a specific request. It typically includes detailed information such as a bio, portfolio, ratings, and reviews from past clients. This comprehensive profile helps experts attract more business and build credibility within the marketplace.
Sports profile page
A sports profile page showcases users’ personal achievements and fitness statistics, offering a detailed view of their fitness activities. It includes performance metrics, recent activity highlights, and personal milestones, allowing users to track their progress and share their accomplishments with friends and fellow enthusiasts. This profile helps users stay motivated, set goals, and connect with others in the sports community.
Travel app profile
A travel app profile provides users with a personalized hub to manage their travel experiences. It can feature trip schedules integrated with a calendar, tour expenses tracking, and a “My Air Trips” list for easy access to flight details. Users can also connect with other travelers, share itineraries, and find companions for future trips, enhancing their travel experience.
Profile card
A profile card succinctly presents key information about a specific professional. The section “About” can provide a brief bio. It can include a link to the individual’s personal website, display their location, and show the number of followers they have and the number of people they follow. This compact yet informative layout allows quick access to essential details.
E-commerce platform
An e-commerce platform user profile offers a comprehensive overview of a user’s shopping experience. It typically features sections like “My Orders” to track purchases and “Wishlist” for saved items. It can also include “Notifications” for updates, “My Profile” for personal details and settings, and a “Support” section for real-time assistance.
Learning Management System (LMS)
An LMS user profile provides a centralized dashboard displaying the status of course lessons, assignments, and tests in progress. It can also include sections like “My Courses” for easy access to enrolled classes, “Upcoming Events” for important dates, “Help” for support, and “Settings” for personalization options.
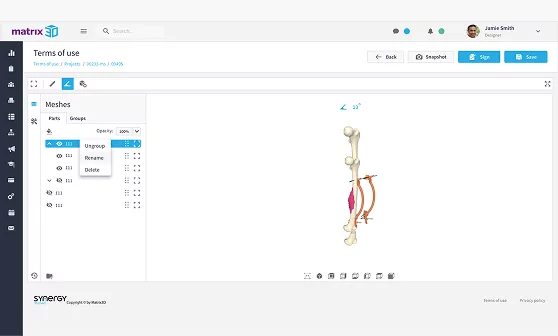
Medical devices
Patient user profiles for medical devices and services provide a comprehensive overview of medical information, including past diagnoses, current treatments, and lab results. This allows patients to track their health progress and get personalized care plans.
How Inoxoft Transforms Businesses with User Profile UX Design
We excel in UI/UX design and development, crafting engaging digital experiences that captivate users and drive meaningful engagement. Our talented team collaborates closely with clients across industries, leveraging cutting-edge technologies and best practices to bring your profile page ideas to life.
From initial concept ideation to prototyping, rigorous user testing, and iterative design refinement, we ensure optimal usability and functionality. Our custom software solutions and comprehensive design process empower businesses to thrive. Let’s look at our client’s success story in detail.
UI/UX design for a mobile app and web platform
Our luxury lifestyle brand client aimed to develop a feature-rich cross-platform mobile app and web platform for amenity management and digital concierge services. The challenge was to create a unique customer experience while providing hassle-free tools for users. Our team delivered a cross-platform solution for offering on-demand content and virtual concierge services.
We prioritized user-centric UI/UX design principles to ensure intuitive navigation and engaging features across the mobile app and web platform. The interface seamlessly adapted to various devices by implementing responsive design practices, enhancing accessibility and user satisfaction. Attention to detail and cohesive branding elements helped elevate the user experience, foster engagement, and reinforce the company’s brand identity.
A user-friendly platform met the client’s business needs and set a new standard for customer service and convenience in residential living. Its launch resulted in a new revenue stream for the company. Our meticulous UI/UX design approach contributed to the project’s success, positioning the company as a leader in the amenity management industry.
Follow us on Behance for more success stories from our portfolio.
Final Thoughts
User profile design examples demonstrate that well-designed pages attract and retain your customers. Effective user profile page design increases brand awareness, improves customer engagement, and drives higher sales. You can enhance user satisfaction and drive conversions by prioritizing intuitive navigation, personalized content, and clear calls to action.
We specialize in UI/UX design and development services, meticulously crafting every design element to meet the needs of businesses and users. With our proven track record of delivering innovative solutions, you get visually appealing UI/UX designs, seamless functionality, and business growth.
Contact us to consult deeper on the web and app UX design profile page.
Frequently Asked Questions
How can I design user profile pages that encourage customer engagement?
Design user profile pages with clear calls to action, personalized content, and intuitive navigation to encourage customer engagement and interaction.
How do I create a user profile in UX design?
In UX design, you create user profiles by incorporating essential design principles, such as clarity, consistency, simplicity, accessibility, and responsiveness. This makes user information visually appealing and easily accessible.
How can I ensure user profiles are secure and comply with data privacy regulations?
Implement robust security measures, encryption protocols, and transparent data collection practices.
What information on user profiles helps me personalize the customer experience?
Include user preferences, purchase history, and browsing behavior on user profiles. It will help to tailor recommendations and interactions.
What are the benefits of outsourcing UX/UI design and development for my user profiles?
Outsourcing UX/UI design and development for user profiles offers access to specialized expertise, faster project delivery, and cost-effectiveness. It allows businesses to focus on core operations while ensuring high-quality design solutions.































![Best Practices for User Profile Page Design [with Examples] | Inoxoft](https://miro.medium.com/v2/resize:fit:875/1*0HCxzxDHIL0nkdCm5iHQ6g.png)
![Best Practices for User Profile Page Design [with Examples] | Inoxoft](https://miro.medium.com/v2/resize:fit:1400/1*0iLRMzb8XMPjv7GuC4pyhQ.jpeg)

![Best Practices for User Profile Page Design [with Examples] | Inoxoft](https://inoxoft.com/wp-content/webp-express/webp-images/uploads/2022/11/2_1.jpg.webp)
![Best Practices for User Profile Page Design [with Examples] | Inoxoft](https://inoxoft.com/wp-content/webp-express/webp-images/uploads/2022/11/original-67ad51db5b5bef8a671b5818aac3e271.png.webp)